首先,产品经理会根据产品详细的用原型图展示出来,包括产品性质,模块功能,以及逻辑调准,根据原型图,下面就是我们应该做的一些准备工作:
首先根据原型图出相应的文件并分类,
文件夹分类

2.其次是界面设计需要用到的工具,版本我用的是最新版PS2019和AI2019,推荐用高一点的版本,也可以根据自 己的习惯,高版本会在原来的基础上增加一些新的功能,重要是用着顺手:
软件版本自定
3.PS相关工具:
标注工具:Parker自动计算元素尺寸、文字属性, 自动生成标注, 支持DP/PX/PT, 功能强大;
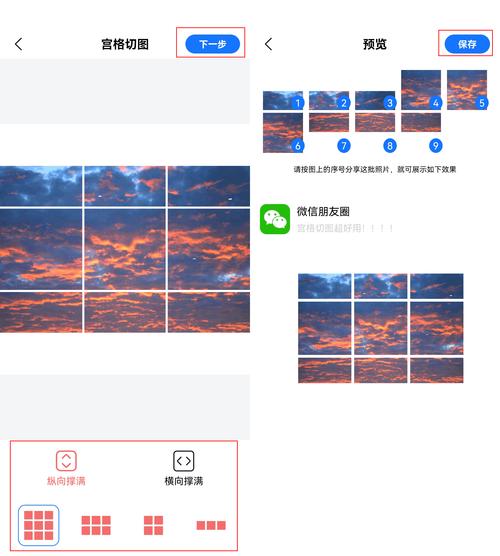
切图工具:Cutterman一键输出支持ios/android的各种分辨率图片, 自动比例换算, 批量导出;
实时预览:Ps Mirror在手机上实时预览PS中的设计稿, 支持android/iphone, 链接稳定速度快;
Ps Play也是实时预览,个人感觉不如Ps Mirror好;
【Assistor PS + PxCook也是切图工具,自我感觉没有官网的软件好用。】
安装方法:http://www.cutterman.cn/zh 官网上都有,可以看看
4.PS常用的设计尺寸:
750X1334 6和6s的尺寸,是我目前做设计稿的尺寸,向下可以适配4,5,向上可以适配6 Plus,这个尺寸好适 配,切出来的就是@2x图,各个尺寸都能照顾到。PS2017版本有移动设备的线程的尺寸,可以直接拿来用,
新建画布
5.切图:
所有的设计尺寸,应该尽量使用偶数,技术开发使用的尺寸是设计稿的尺寸的一半,为了保证最佳设计效果, 避免出现0.5像素的虚边。为了满足不同的分辨率,切片输出就是@2x,缩小一倍就是@1x,扩大1.5倍就是@3x 了,推荐输出三种尺寸的切片资源。@1x@2x@3x是开发工具Xcode需要的UI资源,命好名称后,IOS设备会自动 选取合适的尺寸。




