因此想到了chatGPT,直接提要求:给出关于 Symbol.iterator 的例子和说明。然后chatGPT就给出了下面的文字说明和示例代码:
Symbol.iterator 是 JavaScript 中的一个内置符号,它是 ES6 引入的一部分,用于自定义对象的迭代行为。当一个对象需要被迭代时(比如在一个 for...of 循环中),它的 Symbol.iterator 属性会被调用,并且应该返回一个遵循迭代器协议的对象。
迭代器协议要求一个对象提供一个 next() 方法,这个方法返回一个包含两个属性的对象:value 和 done。value 属性表示当前的值,done 是一个布尔值,当迭代结束时为 true。

下面是一个简单的例子,演示如何给一个对象添加 Symbol.iterator 属性:
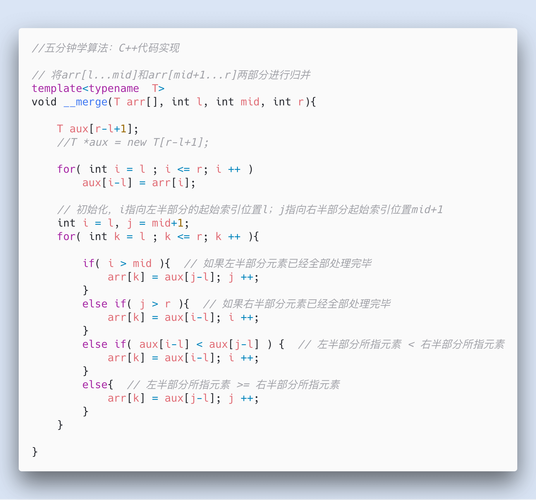
chatGPT生成的示例代码
在这个例子中,myCollection 对象有一个 items 属性,包含了一些数字。我们给 myCollection 对象添加了 Symbol.iterator 属性,这个属性是一个函数,返回一个迭代器对象。迭代器对象包含 next 方法,这个方法根据 items 数组的内容返回序列中的下一个值。
当我们使用 for...of 循环来迭代 myCollection 时,循环会自动调用 myCollection[Symbol.iterator]() 方法获取迭代器对象,并反复调用迭代器的 next 方法来遍历所有的值。
Symbol.iterator 还使得对象能够适用于 JavaScript 的其他内置操作,比如扩展运算符(...)和解构赋值,因为这些操作也都使用迭代器协议。
chatGPT生成的示例代码
通过实现 Symbol.iterator,你可以使任何对象可迭代,并且能够在所有需要使用迭代器的地方使用它。这提供了一种灵活的方式来控制对象的迭代行为。
真是效率很高。给出的例子代码和解释说明都是很不错的。