在网页设计中,色彩是传达情感、突出重点、美化视觉的重要元素。而CSS颜色间隔代码,则是实现色彩美学的关键技术。本文将从CSS颜色间隔代码的起源、原理、应用以及技巧等方面进行深入探讨,以帮助读者更好地掌握这一色彩艺术的奥秘。
一、CSS颜色间隔代码的起源与原理
1. 起源

CSS(Cascading Style Sheets)颜色间隔代码起源于1996年,是Web标准的重要组成部分。随着互联网的普及,网页设计逐渐成为一门艺术,色彩间隔代码应运而生。
2. 原理
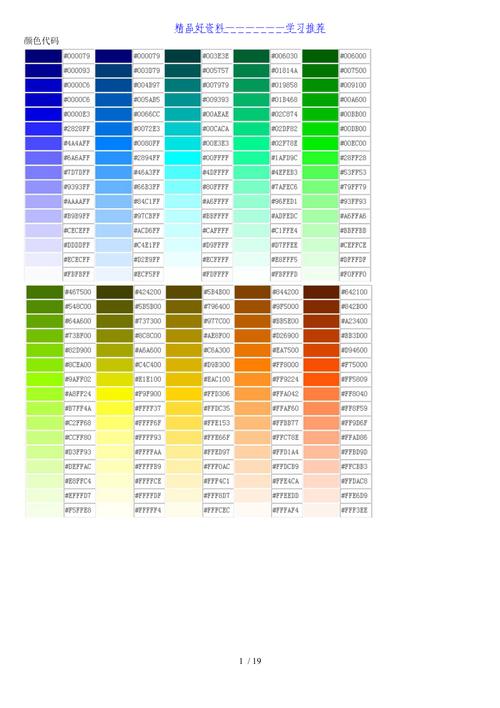
CSS颜色间隔代码主要基于RGB(红绿蓝)颜色模型。RGB模型将颜色分为三种基本颜色,通过调整红色、绿色、蓝色三个通道的亮度,可以组合出各种颜色。
二、CSS颜色间隔代码的应用
1. 背景颜色
在网页设计中,背景颜色对用户体验至关重要。通过CSS颜色间隔代码,可以设置丰富的背景颜色,为网站营造独特的氛围。
2. 文字颜色
文字颜色是网页设计中不可或缺的一部分。CSS颜色间隔代码可以帮助我们设置合适的文字颜色,使文字更加醒目,提高阅读体验。
3. 边框颜色
边框颜色可以突出元素,增加视觉层次。利用CSS颜色间隔代码,可以设置丰富的边框颜色,使网页更具艺术感。
三、CSS颜色间隔代码的技巧
1. 颜色搭配
颜色搭配是网页设计中的关键技巧。合理运用CSS颜色间隔代码,可以搭配出和谐的色彩组合。以下是一些经典的颜色搭配原则:
(1)主色调+辅助色:主色调是网页的核心颜色,辅助色用于强调、点缀。
(2)对比色搭配:对比色可以增加视觉冲击力,使网页更具活力。
(3)互补色搭配:互补色可以形成强烈的视觉对比,突出重点。
2. 颜色渐变
颜色渐变可以使网页更具动感,增强视觉体验。CSS颜色间隔代码中的linear-gradient和radial-gradient可以实现颜色渐变效果。
3. 颜色透明度
颜色透明度可以调整元素的不透明程度,使网页更具层次感。CSS颜色间隔代码中的rgba(红,绿,蓝,透明度)可以实现颜色透明度效果。
CSS颜色间隔代码是色彩艺术的奥秘,掌握这一技术可以使网页设计更加丰富多彩。通过本文的介绍,相信读者已经对CSS颜色间隔代码有了更深入的了解。在实际应用中,我们要不断积累经验,灵活运用色彩间隔代码,为网页设计增添无限魅力。