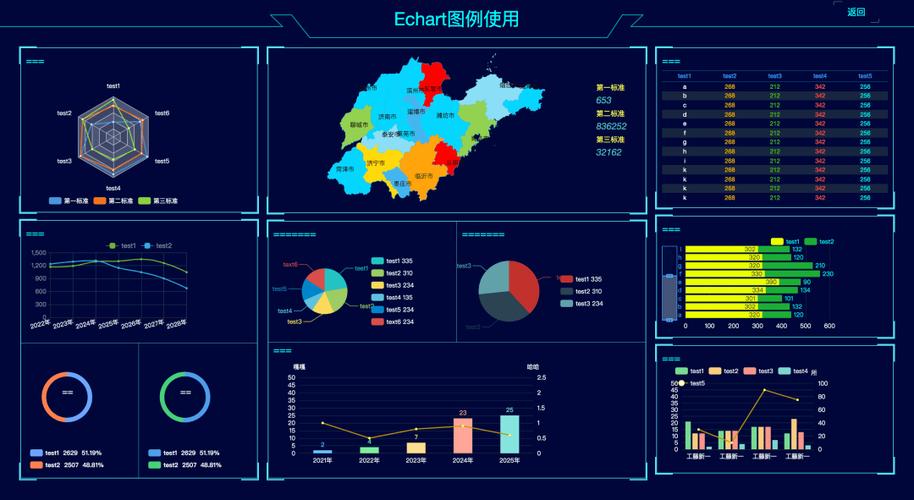
这个案例是不是直观呢:
以中国地图的形式展示设备网络分布各种饼状图、柱状图、折线图数据刷新的效果图以及各种数据汇总的列表效果是不是很高科技上档次呢,在来看一段视频的动态效果:
视频加载中...

这款项目是基于echarts实现的
echarts正如官网所说,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
具有以下特点:
丰富的可视化类型,提供了常规的折线图、柱状图、散点图、饼图、K线图等多种数据格式无需转换直接使用千万数据的前端展现移动端优化多渲染方案,跨平台使用!深度的交互式数据探索多维数据的支持以及丰富的视觉编码手段动态数据绚丽的特效通过 GL 实现更多更强大绚丽的三维可视化
更多介绍请查看官网 https://www.echartsjs.com/zh/index.html
这个项目你需要用到的技术其实用到的技术很简单,掌握基础的前端就行
html 和 css 布局相关的知识jQuery相关基础内容掌握echarts的基本内容代码部分Echart引用代码示例1、引用 echarts.min.js 文件2、准备div容器
<div id="main"></div>
3、初始化 echart 实例
var myChart = echarts.init(document.getElementById('main'));
4、初始化图表数据,示例代码如下
var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }]};
5、显示图表
myChart.setOption(option);适配说明(rem)
本案例设计稿宽度是1920px,rem 初始基准是24px。
1、如何做适配呢?
保持设备宽度与rem基准值比例为 80 即可
2、这里用JS进行初始化基准,窗口大小改变,就会进行调整,示例代码如下:
(function () { // 1、页面一加载就要知道页面宽度计算 var setFont = function () { // 因为要定义变量可能和别的变量相互冲突,污染,所有用自调用函数 var html = document.documentElement;// 获取html // 获取宽度 var width = html.clientWidth; // 判断 if (width < 1024) width = 1024 if (width > 1920) width = 1920 // 设置html的基准值 var fontSize = width / 80 + 'px'; // 设置给html html.style.fontSize = fontSize; } setFont(); // 2、页面改变的时候也需要设置 // 尺寸改变事件 window.onresize = function () { setFont(); }})();
注:计算式可能有小数,很多位,保留3为有效小数,不去除0
基于 flex 布局 和 原生CSS动画这个页面局基于flex弹性盒子布局,其他的内容都是基于原生的JS写的,动画效果基于CSS3。
如何获取本案例由于代码比较多,就不在这一一列举了,由于文章不太方便贴下载链接,那怎么获取本案例的代码呢?
首先关注“前端达人”头条号私信回复“大数据案例” 进行索取