《高颜值定制化的命令行工具,让终端工作更高效!
-Starship》
将设计稿转代码是前端工程师日常不断重复的工作,这部分工作复杂度较低但工作占比较高,往往又比较枯燥繁琐,有时候开发迭代周期短,静态页面又多,常常让有些前端开发苦不堪言!
那么,有没有一款设计稿自动生成代码的工具,减少前端工程师的工作量,提升开发效率?

本文推荐一款前端代码自动生成的神器CodeFun,能够完美生成可读性很高的代码,目前支持微信小程序端、移动端H5和混合APP等。也就是说,通过这款工具,设计师再也不用还原走查了,测试再也不用适配样式了,前端开发再也不用切图写样式了,这不就是我们期待已久的神器吗?
CodeFun 是什么?
CodeFun是一款相当优秀的UI设计稿智能生成源代码的工具,CodeFun可以精准还原设计稿,不再需要反复UI走查,节省您大量的繁琐工作如像扣像素、调布局等。CodeFun是一款相当优秀的UI设计稿智能生成源代码的工具,CodeFun可以精准还原设计稿,不再需要反复UI走查,节省您大量的繁琐工作如像扣像素、调布局等。
基本简介CodeFun 是一款 UI 设计稿智能生成源代码的工具,可以将 Sketch、Photoshop 的设计稿智能转换为前端源代码。它最大的特色是:精准还原设计稿,不再需要反复 UI 走查可以生成如工程师手写一般的代码在日常工作中,诸如像扣像素、调布局这些繁琐、枯燥的体力活都将得到极大的削减,原来 8 小时的工作量只需要 10 来分钟即可完成。
基础功能
环境准备
开始使用 CodeFun 前,需要先准备好如下环境:
1.CodeFun 账号,请点此 注册
2.安装 Chrome 浏览器
3.安装设计软件 Sketch / Photoshop / Figma / XD / 即时设计
4.安装 Sketch / Photoshop / Figma / 即时设计 插件,登陆 CodeFun 后即可下载
5.安装小程序开发者工具或者 vscode 等 IDE,用于预览 CodeFun 生成的代码
6.准备一份移动应用页面的设计稿
安装 Sketch 插件
在官方下载页面下载sketch插件。
下载然后解压,双击进行安装。
在安装插件之前,请确保系统中已经装好 Sketch,若Sketch版本低于 55 请更新Sketch。
接着,打开 Sketch,插件菜单中出现 CodeFun 选项,安装完成。
安装 Photoshop 插件
在官方下载页面下载Photoshop插件。
下载然后解压,双击进行安装。
安装完成后重启Photoshop,点击菜单栏 -> 窗口 -> 扩展 -> CodeFun
安装 Figma 插件
客户端/PC端进入社区插件市场中搜索Codefun[跳转]点击安装(客户端/PC同步)点击进入设计稿打开插件 Main menu -> Plugins -> CodeFun安装 即时设计 插件
前往即时设计官网插件安装页面,点击“安装”即可安装本插件。跳转点击进入设计稿打开插件(左侧工具栏) 插件 -> CodeFun上传 Sketch 设计稿
根据环境准备教程安装好插件点击菜单栏插件->CodeFun->上传设计稿选中要上传的设计稿,设置好项目名,点击上传。上传 PSD 设计稿
根据环境准备教程安装好插件点击菜单栏->窗口->扩展->CodeFun选中要上传的设计稿,设置好项目名,点击上传。上传XD设计稿
支持导入即时设计,直接上传。将 XD 文件格式,导入到即时设计平台中在即时设计的编辑页面中,可以选择将设计稿转换为 Sketch 格式
将导出的Sketch格式设计稿走Sketch 上传流程【link】
上传 Figma 设计稿
根据环境准备教程安装好插件点击 Main menu->Plugins->CodeFun选中要上传的设计稿,设置好项目名,点击上传。上传JSD(即时设计)设计稿前往即时设计官网插件安装页面,点击“安装”即可安装本插件。跳转点击进入设计稿打开插件(左侧工具栏) 插件 -> CodeFun获取代码
用户在上传完设计稿后,有两种获取代码的方式:
区域提取代码整站打包下载虽然两种途径获取的代码没有任何区别,但是在使用场景上还是有少许的差异。
区域提取代码进入设计稿详情页,点击右上角的查看代码按钮
即可弹出代码面板
每一次查看代码都会对设计稿进行重新推算,如果在详情页中做了任何的二次修改,可以实时得到新的变化。关于设计稿二次修改,可以参阅【link】
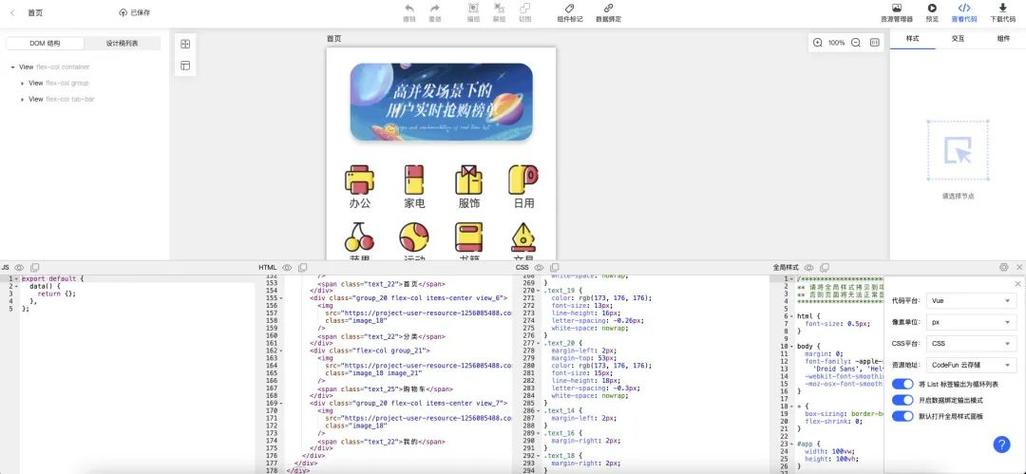
面板介绍
查看代码面板一共有 4 个子面板,分别对应了 HTML、CSS、JS 和全局 CSS 四种代码。以小程序开发为例,我们只需要将其依次拷贝到小程序的 wxml、wxss、js 和全局 wxss 文件中即可。
一定要记得拷贝全局 CSS 文件,因为如果不拷贝的话,页面内将会出现显示不正常。
不过全局 CSS 在同一个项目中只需要拷贝一次。以小程序为例,我们将其拷贝到 app.wxss 文件中即可。后续再拷贝其他页面时,就不再需要拷贝全局 CSS 了。
区域提取
点击 Dom 树或者画布上的任意节点,可以观察到代码窗口的代码会发生变化,这正是 CodeFun 最重要的区域提供功能。用户可以根据自己的需求,拷贝任意区域的代码到自己已有的工程项目中。
当点击画布的空白区域时,Dom 树和画板都不再选中任何节点,此时代码窗口将显示整页代码。
提取设置
提取代码时,可以对输出代码的平台、风格进行个性化的配置,点击如图所示的设置按钮
即可弹出设置面板
热文推荐:
《高颜值定制化的命令行工具,让终端工作更高效!
-Starship》
《一款基于Web的Linux管理工具-Webmin》
《一款开源好玩的Web云桌面系统!
-Puter》
《接口性能优化十倍,来了解一下java应用诊断利器的强大!
-Arthas》
《一款高颜值键盘演示工具,助你优雅展示键盘操作!
-Keyviz》
《您的跨平台密码守护神,安全存储,随心所欲,无论何处皆可信手拈来!
-KeePassXC》