是什么让一个好的 UI 设计易于阅读?是什么让用户轻松浏览?设计师如何创建一个大放异彩的UI?用户界面是任何软件产品的关键部分。
好的UI设计,用户甚至会忽略它。
如果做得不好,会成为用户使用产品路上的绊脚石。

为了更高效地设计能满足用户使用的UI,大多数设计师都遵循界面设计原则。
本期我们就带你了解UI设计四大原则!
一、美学性
为了创建视觉美学UI通常有以下这些小规则:
1. 规则 1:光来自天空
阴影是告诉我们正在查看哪些用户界面元素的宝贵线索。
当光从天而降时,它照亮事物的顶部并在其下方投下阴影。
事物的顶部较轻,底部较暗。UI 也是如此。
就像我们所有面部特征的所有底面都有小阴影一样,几乎每个 UI 元素的底面都有阴影。
我们的屏幕是平面的,但细节设计会让屏幕上几乎所有东西看起来都是立体的。
2. 规则 2:黑白优先
在添加颜色之前进行灰度设计可以简化视觉设计中最复杂的元素,这样设计师可以专注于间距和布局元素。
首先设计黑白。从更难的问题开始,让应用程序在各个方面都美观且可用,但不需要颜色的帮助,最后再添加颜色。
这是让应用程序看起来“干净”和“简单”的可靠的简单方法。在太多地方有太多颜色是往往容易搞砸设计。
而在此之后,向灰度站点添加一种颜色可以简单有效地吸引眼球。
通过修改单一色调的饱和度和亮度,可以生成多种颜色——深色、浅色、背景、强调色、引人注目的颜色,但这样不会让人眼花缭乱。
使用一种或两种基本色调中的多种颜色是突出或中和元素且不会使设计混乱的可靠方法。
3. 规则 3:将空白加倍
为了使 UI 看起来很有设计感,需要增加很多喘息的空间。
空白是构成出色视觉布局的最容易被忽视和未充分利用的元素之一。
很多时候,空白被视为空白空间,因此浪费了屏幕空间。
空格对于制作更好和简化的布局是必要的,因为它最终使用户专注于本来打算看到的内容。大量的空白可以使一些杂乱的界面看起来简单又容易吸引人。
4. 规则4:为每个屏幕创建一个焦点
强调是一种策略,是想要将观众的注意力吸引到特定的设计元素上。这可能是内容区域、图像、链接或按钮等。
我们看到大多数设计领域都会注重焦点的创建,包括建筑、景观设计和时装设计。
二、清晰
为了通过视觉元素传递给用户信息并导航准确,不让用户迷失方向,通常有以下几点规则:
1. 规则1:避免不必要的复杂性
始终以尽可能少的步骤和屏幕为目标。
使用诸如底部工作表和模式窗口之类的覆盖来压缩数据并减少应用程序的占用空间。同时,确保自主和独立的方式组织信息。可以将将任务和子任务组合在一起。
重要的是,不要将子任务隐藏在用户想不到的页面上。根据清晰且合乎逻辑的分类组织屏幕及其内容。
同样,始终将完成任务所需的步骤数量减少到最小值。
当只需要一两个操作时,不要让用户经历繁琐的点击障碍。三击规则是最实用的 UI 设计原则之一,它指出用户应该能够通过在应用程序内的任何位置单击不超过 3 次来实现任何操作或访问他们需要的任何信息。
最重要的是,永远不要要求用户重新输入他们已经提供的信息。这可能让用户扔掉他们的设备,直接放弃使用。
2. 规则2:提供清晰的标示
这条原则涉及直观的布局和清晰的信息标签。浏览应用程序不应以任何方式令人困惑,即使初次使用的用户也是如此。
相反,对界面的探索应该是有趣的,并在不知不觉中舒适地学会。
确保页面架构简单、合乎逻辑且有清晰的标示。
用户永远不应该怀疑他们在软件中的位置,也不应该不断思考才能确定如何到达他们想去的位置。
3. 规则3:促进视觉清晰度
良好的视觉组织提高了可用性和易读性,使用户能够快速找到他们正在寻找的信息并更有效地使用界面。
设计布局时,避免一次在屏幕上显示太多信息。构建网格系统设计以避免视觉混乱。
应用内容组织的一般原则,例如将相似的项目组合在一起、对项目进行编号以及使用标题和提示文本。
三、隐喻
简化视觉认知,让用户能尽快“认识”界面,图形元素符合用户对真实世界的联想,更符合用户对于界面的惯性认知。
在 UI 设计中使用隐喻可以让用户在现实世界和数字体验之间建立联系。
好的隐喻会与用户脑海中真实世界的过去体验产生强烈的联系。隐喻常用于使不熟悉的事物变得熟悉。
以桌面上的回收站为例,它包含已删除的文件——但它不是真正的垃圾箱,它以一种可以帮助用户更轻松地理解概念的方式进行可视化表示。
在为 UI 选择隐喻时,选择能够让用户掌握概念模型最精细细节的隐喻。
例如,在询问用于支付处理的信用卡详细信息时,可以参考现实世界的实体卡作为示例。
四、用户控制
视觉设计要让用户感受到是用户在控制界面,而不是被界面所控制。
1. 规则1:让行动可逆
用户应该始终能够快速回溯他们正在做的任何事情。这允许用户探索产品而不必担心失败,当用户知道错误可以很容易地撤消时,这鼓励了对不熟悉的选项的探索。
相反,如果用户必须对他们采取的每一个动作都非常小心,这会导致探索速度变慢且令人不安。
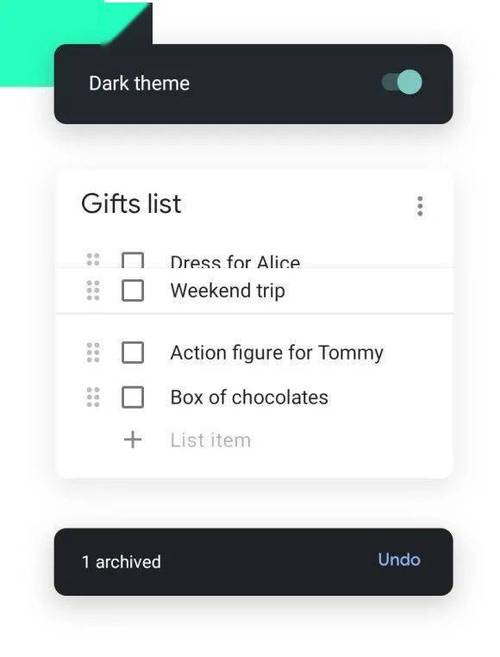
当用户错误地选择系统功能时,“撤消”会非常有用。在这种情况下,撤消功能用作“紧急出口”,允许用户离开不需要的状态。
例如,当用户意外删除电子邮件时,Gmail 的通知消息带有撤消选项。
2. 规则2:适应不同水平的用户
不同技能水平的用户应该能够与不同水平的产品进行交互。不要为了新手或临时用户的易于使用的界面而牺牲专家用户。
相反,要尝试针对不同用户的需求进行设计,因此,用户是专家还是新手并不重要。
添加教程和解释等功能对新手用户非常有帮助。
一旦用户熟悉了产品,用户就会寻找快捷方式来加快常用操作的速度。
设计师应该让有经验的用户使用快捷方式,从而为他们提供快速路径。
作者:格格学姐;公众号:空两格
原文链接:https://mp.weixin.qq.com/s/R9z3NxFC65o8cZowA738Zg
本文由 @空两格 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于CC0协议。




