HarmonyOS 2.0
创建Feature Ability JS工程我们打开下载好的DevEco Studio,点击Create HarmonyOS Project新建项目,在打开的新建项目界面我们可以看到设备项 支持TV、穿戴设备。项目模板可选项有:Empty Feature Ability(JS)、Empty Feature Ability(Java)、List Feature Ability(JS),我们选择随便选择JS一个模板,点击完成后我们可以看到工程目录如下所示:
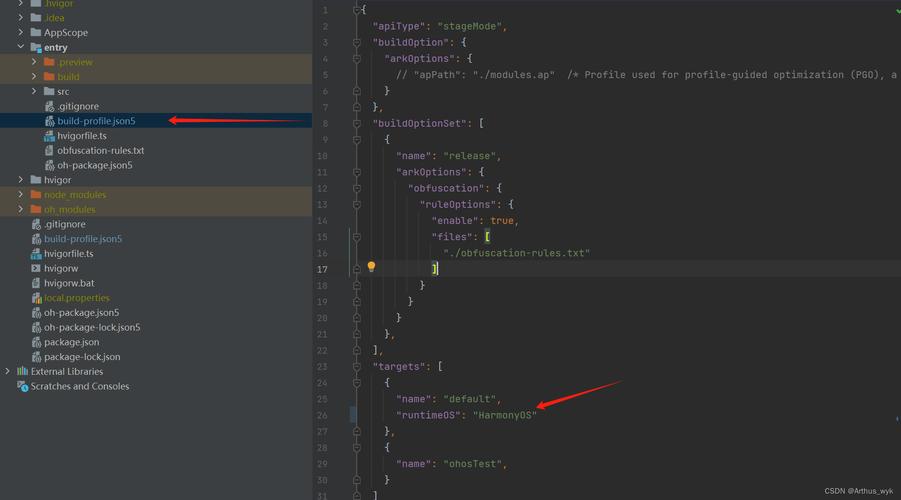
HarmonyOS JS工程目录结构

.hml结尾的HML模板文件,用来描述当前页面的文件布局结构.css结尾的CSS样式文件,用于描述页面样式.js结尾的JS文件,用于处理页面和用户的交互app.js文件用于全局JavaScript逻辑和应用生命周期管理。pages目录用于存放所有组件页面。common目录用于存放公共资源文件,比如:媒体资源和JS文件。i18n目录用于配置不同语言场景资源内容,比如应用文本词条,图片路径等资源。
Feature Ability JS页面布局布局页面由组件描述(.hml)、css样式(.css)和JavaScript脚本(.js)三部分组成。组件分为2大类:容器组件、基础组件。容器组件包括div、list、list-item、stack、swiper;基础组件image、image-animator、progress、text、marquee、chart、input、slider、switch、picker-view。另外JavaScript脚本语法支持ES6,对前端的小伙伴来说应该很容易上手。我们股票查询示例demo最终运行效果如下:
Feature Ability JS页面交互网络请求
我们知道在js中可以用fetc请求网络数据,在鸿蒙HarmonyOS JS开发中进行网络请求需要进行以下设置1. 导入模块import fetch from '@system.fetch';2.申请网络访问权限,在config.json中定义
"reqPermissions": [{"name": "ohos.permission.INTERNET","reason": "request network"}]
3.启用http支持,接口访问默认是https,如果需要支持http则需要在config.json里增加network标签属性cleartextTraffic
"deviceConfig": {"default": {"network": {"cleartextTraffic": true}}
4.网络请求fetch
fetch.fetch({ url: url, //responseType: '', success: function(response) { console.info('response code:' + response.code); console.info('response data:' + response.data); }, fail: function(data, code) { that.currentPrice = data console.info('fail callback'); },});
页面跳转: 使用路由system.router实现页面跳转
import router from '@system.router';router.replace({uri: 'pages/index/detail', params: { //在详情页可以通过this.storeCode 得到传递过去的股票代码 storeCode: ''}});运行效果
示例DEMO运行界面
示例DEMO详情界面




