文章目录
[+]
在网页设计中,布局是一个至关重要的环节。合理的布局可以使页面更加美观、易读,提高用户体验。在众多布局技术中,JavaScript右侧浮动元素的应用尤为广泛。本文将详细解析JavaScript右侧浮动元素的实现方法,并探讨如何对其进行优化,以提升网页性能和用户体验。
一、JavaScript右侧浮动元素的基本实现
1. HTML结构

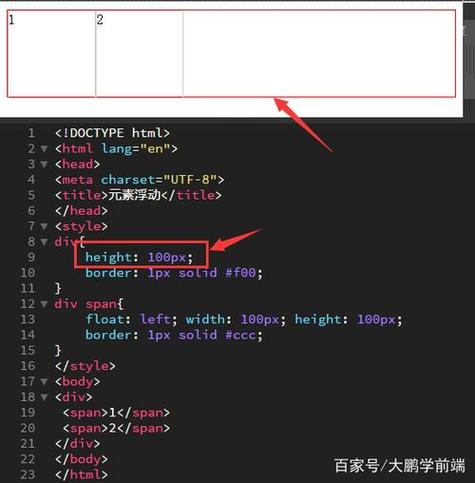
(图片来自网络侵删)
我们需要构建一个HTML结构,用于承载浮动元素。以下是一个简单的示例:
```html





