简单易用: 基于Spring Boot和Vue.js等流行技术栈,开发人员上手容易,学习成本低。
功能丰富: 提供完善的权限管理、审计日志、数据字典、文件上传下载等功能模块,开箱即用。
响应式布局: 支持PC、平板、手机等多终端设备,提供多种不同风格的皮肤。

高度可扩展: 采用模块化设计,支持自定义业务模块,满足不同应用场景的需求。
架构组成
若依Vue单体架构主要由以下部分组成:
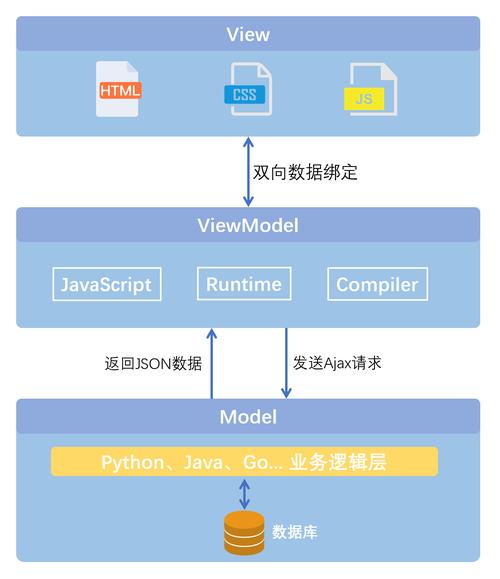
前端: 基于Vue.js构建,采用MVVM开发模式,提供丰富的UI组件和路由管理功能。
后端: 基于Spring Boot构建,提供RESTful API接口,支持多种数据库。
通用模块: 提供一些通用的功能模块,例如权限管理、审计日志、数据字典、文件上传下载等。
业务模块: 根据具体业务需求开发的模块。
架构特点
若依Vue单体架构具有以下特点:
前后端分离: 前后端代码分离开发,部署维护方便。
MVC架构: 后端采用MVC架构,代码结构清晰易维护。
微服务架构: 支持微服务架构改造,方便进行服务拆分和扩展。
开发流程
若依Vue单体架构的开发流程大致如下:
需求分析: 分析项目需求,确定项目的功能模块和技术方案。
数据库设计: 设计数据库表结构,存储项目数据。
后端开发: 开发后端服务接口,实现项目功能。
前端开发: 开发前端页面,展示项目功能。
测试部署: 对项目进行测试,并部署到生产环境。
优缺点分析
优点:
开发简单易用,学习成本低。
功能丰富,开箱即用。
响应式布局,支持多终端设备。
高度可扩展,满足不同应用场景的需求。
缺点:
项目体积较大,不利于部署和维护。
随着项目规模的增长,代码耦合度会逐渐升高,难以维护。
不适合构建高并发、高负载的应用系统。
适用场景
若依Vue单体架构适用于以下场景:
中小型企业级应用系统,例如OA系统、ERP系统、CRM系统等。
对开发效率要求高,且预算有限的项目。
团队成员对前端开发技术比较熟悉。




