"夏哉ke":quangneng.com/1291/
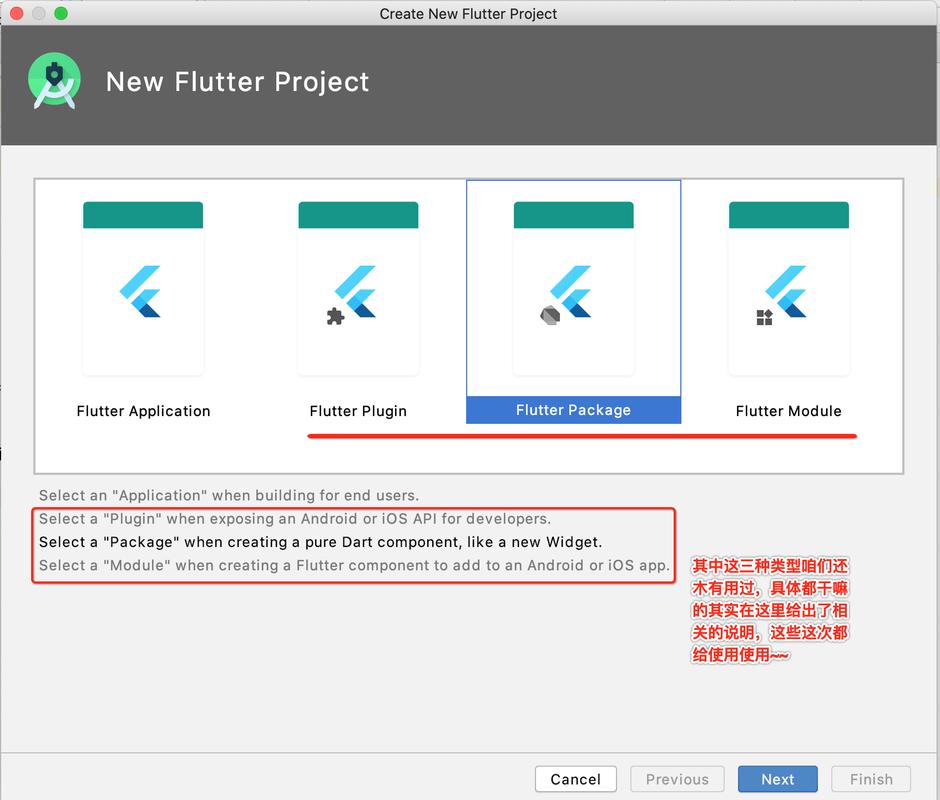
使用Flutter 3.x进行跨平台应用开发,尤其是想要模仿像抖音这样的短视频应用,涉及的技术栈和功能点可能包括以下几个方面:
技术栈与工具Flutter SDK 3.x:Flutter 3.x带来了对Windows、macOS、Linux、Chrome OS、Firebase等更多平台的支持,提供了更强大的跨平台能力。使用Dart语言进行编程。State Management:可能需要使用状态管理解决方案,如Provider、Riverpod或Bloc,来管理应用的状态,这对于复杂的应用来说是非常必要的。UI/UX:使用Flutter的Material或Cupertino组件库来构建界面。需要自定义大量的UI组件来模仿抖音的滑动效果、视频播放器、评论区、点赞、分享等功能。Video Player & Camera Access:使用video_player插件来播放视频。使用camera插件来访问设备的摄像头,以便用户录制视频。Networking:使用http或dio等网络请求库来与后端API交互,获取视频列表、上传视频等。Data Persistence:使用hive或sqflite等插件进行本地数据存储,比如缓存视频、用户信息等。Animations:利用Flutter的动画系统,创建流畅的过渡效果,如视频切换时的平滑动画。Localization:使用Flutter的国际化支持,使应用能够适应不同的语言和地区。Performance Optimization:对于视频应用,性能优化至关重要,可能需要关注帧率、内存使用、启动时间等。功能实现无限滚动的视频流:模仿抖音的上下滑动切换视频的功能,实现视频的无缝加载和播放。视频拍摄与编辑:提供拍摄视频的功能,并允许用户在拍摄后添加滤镜、音乐、特效等。用户账户系统:用户注册、登录、个人信息管理等功能。社交互动:点赞、评论、分享视频,关注其他用户,以及私信交流。推荐算法:基于用户兴趣和行为的视频推荐系统,这通常需要后端的支持。广告系统:可能需要集成广告SDK,如Google AdMob,以实现盈利。开发流程需求分析与设计:确定应用的功能和界面设计。环境搭建:配置开发环境,安装Flutter SDK和相关依赖。原型开发:先从简单的功能开始,逐步构建复杂的功能。测试与调试:在开发过程中持续进行单元测试和集成测试。性能优化:在开发后期,重点进行性能优化,确保应用流畅。发布与迭代:在多个平台上发布应用,并根据用户反馈进行迭代更新。如果你正在使用Flutter 3.x来开发一个视频播放功能,以下是一个使用video_player插件的基本代码示例:

首先,你需要在你的pubspec.yaml文件中添加video_player和chewie(可选,用于更好的控制UI)依赖:
yaml
深色版本
dependencies:
flutter:
sdk: flutter
video_player: ^2.4.4
chewie: ^1.3.0
然后,在你的Flutter项目中,你可以创建一个简单的视频播放器组件:
dart
深色版本
import 'package:flutter/material.dart';
import 'package:video_player/video_player.dart';
import 'package:chewie/chewie.dart';
void main() {
runApp(MaterialApp(
home: VideoPlayerScreen(),
));
}
class VideoPlayerScreen extends StatefulWidget {
@override
_VideoPlayerScreenState createState() => _VideoPlayerScreenState();
}
class _VideoPlayerScreenState extends State<VideoPlayerScreen> {
late VideoPlayerController _controller;
bool _isInitialized = false;
ChewieController? _chewieController;
@override
void initState() {
super.initState();
_initializeVideoPlayer();
}
Future<void> _initializeVideoPlayer() async {
_controller = VideoPlayerController.network(
'https://flutter.github.io/assets-for-api-docs/assets/videos/butterfly.mp4')
..initialize().then((_) {
setState(() {
_isInitialized = true;
});
});
_chewieController = ChewieController(
videoPlayerController: _controller,
autoPlay: false,
looping: false,
);
}
@override
void dispose() {
_controller.dispose();
_chewieController?.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Flutter Video Player')),
body: _isInitialized
? Chewie(
controller: _chewieController!,
)
: Center(child: CircularProgressIndicator()),
);
}
}
这段代码展示了如何使用video_player和chewie插件来加载并播放一个网络视频。视频在初始化完成后开始加载,加载完毕后显示在屏幕上。Chewie提供了一个用户友好的播放器控件,如播放/暂停按钮、音量控制、进度条等。