框架
后台:django
前端: html javascript
数据库:mysql

人脸检测算法:dlib
人脸模型算法: 卷积神经FACENET(pytorch、tensorflow实现)
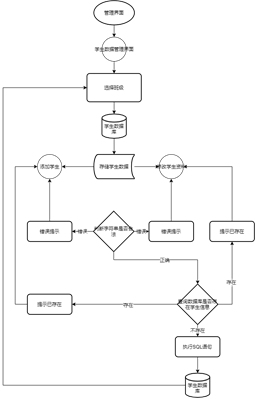
流程图数据库用户表:
签到记录表:
话不多说,以下是部分实施过程,篇幅有限,有兴趣的朋友可私信找我要项目全部代码或者根据需要定制你想要的系统:
实现过程1.安装Django。您可以在终端或命令提示符下使用以下命令安装最新版本的Django:
pip install django#安装'pymysqlpip install pymysql
2.创建Django项目。在终端或命令提示符下,转到要创建项目的目录,并运行以下命令:
#其中,“HuiChang”是您想要为项目选择的名称。#此命令将创建一个名为“HuiChang”的新目录,#并在其中创建一个名为“manage.py”的文件。django-admin startproject HuiChang
3.创建应用程序。应用程序是Django项目的组成部分,每个应用程序都可以包含特定于该应用程序的视图、模板和模型。在项目目录中运行以下命令以创建新的应用程序
#其中,“app_huichang”是您想要为应用程序选择的名称。#此命令将创建一个名为“app_huichang”的新目录,#并在其中创建一个名为“models.py”的文件。python manage.py startapp app_huichang
4.配置mysql数据库。Django使用默认的SQLite数据库配置。在“settings.py”文件中,确保DATABASES设置为以下内容:
# mysql 配置DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'douban', 'USER': '', 'PASSWORD': '', 'HOST': '', 'PORT': '', 'TEST':{ 'CHARSET':'utf8', 'COLLATION':'utf8_general_ci' }, }}
5.数据库创建
用户权限表:
在app_huichang的新目录里打开models.py,创建一个User、Role、Permission类,分别是用户信息表、身份表、权限表。定义数据库相关字段:
# 创建用户表class User(models.Model): name = models.CharField(max_length=32, verbose_name='用户名称') password = models.CharField(verbose_name='密码',max_length=64,default="") number = models.IntegerField(default=0) huichang=models.CharField(max_length=32, verbose_name='会场', default="") zuowei=models.CharField(max_length=32, verbose_name='座位',default="") face_encoding=models.CharField(max_length=5000, verbose_name='人脸信息',default="") # 与身份表的多对多外键字段,假设可以跨身份,跨部门 roles = models.ManyToManyField(to='Role') def __str__(self): return self.name
# 创建身份表class Role(models.Model): title = models.CharField(max_length=32, verbose_name='身份名称') # 和权限表的多对多关系字段,一个身份可以有多个权限,一个权限也可以被多个身份拥有 permissions = models.ManyToManyField(to='Permission') def __str__(self): return self.title# 创建权限表class Permission(models.Model): name = models.CharField(max_length=32, verbose_name='权限名称') url = models.CharField(max_length=32, verbose_name='权限url') def __str__(self): return self.nameclass Userinfo(models.Model): first_name = models.CharField(max_length=32, verbose_name='姓') last_name = models.CharField(max_length=32, verbose_name='名') phone = models.IntegerField() addr = models.CharField(max_length=64, verbose_name='住址')
签到信息表:
class qiandao(models.Model): name = models.CharField(max_length=32, verbose_name='姓') number = models.IntegerField(default=0) huichang = models.CharField(max_length=32, verbose_name='会场', default="") zuowei = models.CharField(max_length=32, verbose_name='座位', default="") Time= models.DateTimeField('签到时间') biaoshi=models.CharField(max_length=32, verbose_name='迟到标志', default="")
6.在模型文件中定义完类后,需要配置模型,在项目的配置文件setting.py中修改INSTALLED_APPS 中添加应用名称"app_huichang"
INSTALLED_APPS = [ "django.contrib.admin", "django.contrib.auth", "django.contrib.contenttypes", "django.contrib.sessions", "django.contrib.messages", "django.contrib.staticfiles", 'app_huichang']
在admin.py文件中配置在后台显示的数据模型字段
admin.site.register(User)admin.site.register(Role)admin.site.register(Permission)
7.运行迁移。在终端或命令提示符下,进入项目目录,并运行以下命令以创建数据库表格:
python manage.py makemigrations app_huichangpython manage.py migrate
创建超级管理员来修改用户权限:
8.注册功能:
<div class="auth-form-light text-left py-5 px-4 px-sm-5"> <div class="brand-logo"> <h1>人脸签到系统</h1> </div> <h4>账号注册</h4> <h6 class="font-weight-light">请输入相关信息</h6> <form class="pt-3" action="{% url 'register' %}" method="post" enctype="multipart/form-data"> {% csrf_token %} <div class="form-group"> <input type="text" name="user" class="form-control form-control-lg" id="exampleInputUsername1" placeholder="账号" value="{% if form1.user.value %} {{ form1.user.value }} {% endif %}"> {{ form1.errors.user.0 }} </div> {% if errMsg %} <h4>{{ errMsg }}</h4> {% endif %} <div class="form-group"> <input type="email" name="email" class="form-control form-control-lg" id="exampleInputEmail1" placeholder="邮箱" value="{% if form1.email.value %} {{ form1.email.value }} {% endif %}"> {{ form1.errors.email.0 }} </div> <div class="form-group"> <input type="text" name="number" class="form-control form-control-lg" id="exampleInputEmail1" placeholder="参会证号" value="{% if form1.number.value %} {{ form1.number.value }} {% endif %}"> {{ form1.errors.number.0 }} </div> {% if errMsg1 %} <h4>{{ errMsg1 }}</h4> {% endif %} <div class="form-group"> <input type="text" name="Class" class="form-control form-control-lg" id="exampleInputEmail1" placeholder="会场名" value="{% if form1.Class.value %} {{ form1.Class.value }} {% endif %}"> {{ form1.errors.Class.0 }} </div> <div class="form-group"> <input type="text" name="sushe" class="form-control form-control-lg" id="exampleInputEmail1" placeholder="座位号" value="{% if form1.sushe.value %} {{ form1.sushe.value }} {% endif %}"> {{ form1.errors.sushe.0 }} </div> <div class="form-group"> <input type="password" name="password" class="form-control form-control-lg" id="exampleInputPassword1" placeholder="密码"> {{ form1.errors.password.0 }} </div> <div class="form-group"> <input type="password" name="rePassword" class="form-control form-control-lg" id="exampleInputPassword2" placeholder="重复密码"> {{form1.errors.rePassword.0}} </div> <div class="form-group"> <label for="exampleInputConfirmPassword1">上传人脸照片</label> <input type="file" name="myfile" class="form-control file-upload-info" placeholder="Upload Image"> {% if err %} <h4>{{ err }}</h4> {% endif %} </div> {% if error %} <h3>{{ error }}</h3> {% endif %} <div class="mt-3"> <button type="submit" class="btn btn-block btn-primary btn-lg font-weight-medium auth-form-btn">注册</button> </div> <div class="text-center mt-4 font-weight-light"> 已有账号? <a href="/login" class="text-primary">去登陆</a> </div> </form> </div>
8.登录功能:
<div class="auth-form-light text-left py-5 px-4 px-sm-5"> <div class="brand-logo"> <h2>人脸签到系统</h2> </div> <h4>你好! 欢迎登陆</h4> <h6 class="font-weight-light"></h6> <form class="pt-3" action="{% url 'login' %}" method="post"> {% csrf_token %} <div class="form-group"> <input type="username" name ="username" class="form-control form-control-lg" id="exampleInputEmail1" placeholder="账号"> </div> <div class="form-group"> <input type="password" name="password" class="form-control form-control-lg" id="exampleInputPassword1" placeholder="密码"> </div> {% if errMsg %} <h4 style="background-color: #fef0f0";>{{ errMsg.error }}</h4> {% endif %} <div class="mt-3"> <button type="submit" class="btn btn-block btn-primary btn-lg font-weight-medium auth-form-btn">登陆</button> </div> <div class="text-center mt-4 font-weight-light"> 没有账号? <a href="/register" class="text-primary">去注册</a> </div> </form> </div>
9.权限分配:
10.主页面:
普通权限:
管理权限:
11.前端识别程序UI设计:
12.签到记录:
12.修改信息页面:
出现问题
1.启动django系统出现报错:
解决方法:
pip install mysqlclient
安装失败:
经过多方查询,最终解决方法为:
#项目(settings.py同级)目录中__init__.py中添加import pymysqlpymysql.install_as_MySQLdb()
2.注册上传人脸图片报错:
解决方法:更改上传图片文件路径
3.上传人脸图片报错:
原因:CascadeClassifier的文件路径错误




