支付宝小程序沉淀了支付宝多年的技术累积,在组件上采用了支付宝的 ant design 设计,在开放 API 上则面向自身特色能力来封装,在框架方面采用开源的 React/webpack 等技术为基础,形成以下特色:
基于 Web 技术,学习成本低
一套代码,同时支持 iOS 和 Android,接近原生体验

无缝接入 npm,背靠广大开源社区
那么问题来了,如何快速开发一个支付宝小程序呢?看完这篇文章你就知道~!
△注:建议在PC端打开本文查看。将下列网址复制至浏览器中打开即可访问超链接。图片请点击大图查看更清晰哦~
一.开发者入驻
用【企业支付宝账号】登录蚂蚁金服开放平台 (https://open.alipay.com);
进入【小程序公测首页】(https://mini.open.alipay.com/) 申请小程序公测,审核时间为1个工作日;
△注意1:公测期间尚未开放个人支付宝账户
△注意2:未注册企业支付宝账号请访问:注册企业支付宝账号(https://memberprod.alipay.com/account/reg/enterpriseIndex.htm)
二.获取小程序APPID用【企业支付宝账号】登录开放平台(https://open.alipay.com),进入开发者中心频道
点击左侧【小程序】菜单,可以看到已经创建的小程序列表,若未创建小程序,请先【创建小程序】(https://lark.alipay.com/tiny-site/introduce/create)
创建后可在【我的小程序】列表页看到对应的小程序APPID,该ID在上传版本时需要填写
△注意:个人支付宝账号登录开发者中心左侧无法看到【小程序】菜单,请先注册企业支付宝账号(https://memberprod.alipay.com/account/reg/enterpriseIndex.htm)
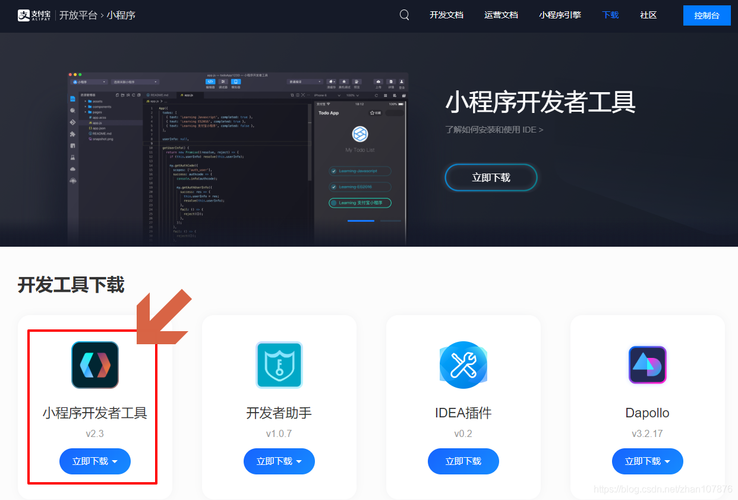
三.下载/登录 IDE首先,请下载小程序开发 IDE 工具(https://docs.alipay.com/mini/ide/download)。它是一个辅助开发支付宝小程序的本地应用工具,包含本地调试、代码编辑、真机预览、发布等功能,覆盖了应用开发的完整流程。
下载完成之后,打开它,打开手机上的支付宝应用,扫码确定即可登录。
△注意:如果登录没有反应,可尝试完全退出手机上的支付宝应用再重新打开。
四.项目创建登录成功后你会看到以下界面。
点击创建项目,选择文件夹即可完成新项目的创建。
五.代码编辑打开项目,会默认进入代码编辑模式。从左到右,依次是文件操作区、代码编辑区和预览区。
代码编辑区可以对当前项目进行代码编写和文件的添加、删除以及重命名等基本操作。在代码编辑区修改任何代码都会重新编译,然后自动刷新应用。
工具针对 my 接口和 axml 提供了大量的自动补全提示,以帮助开发者提高效率。
六.示例代码点击创建项目后会出现项目模版选择界面,我们可以选择 Hello World 模版项目做为我们的初始项目,这个项目已经初始化了一些样例文件,例如必不可少的 app.js, app.json 以及具体页面的 js, axml, acss. 其中 .js 后缀的是逻辑脚本文件,.json 后缀的是配置文件, .acss 后缀的是样式文件, .axml 后缀的是模版文件。启动后,小程序会根据 app.js 生成 小程序实例(https://docs.alipay.com/mini/framework/app) 。
接下来我们具体讲解下小程序的各个组成部分:
1.app
app.js 是小程序公共的逻辑脚本文件,在这个文件中可以监听小程序的生命周期,声明全局变量,调用框架提供的丰富 API,如以下所示的存储以及获取用户信息 API,更多 API 参见 API 文档(https://docs.alipay.com/mini/api)。
△点开大图查看更清晰哦(下同)
app.json 是属于小程序的全局配置,在这个 json 文件中可以记配置小程序的页面集合,
通用的的状态栏、导航条、标题、窗口背景色等。更多配置参见文档配置(https://docs.alipay.com/mini/framework/app#app.json)。
app.acss 是小程序的公共样式,可以在页面的 axml 中直接使用 app.acss 定义的选择器,影响所有页面的样式。
上例中的 page 为框架支持的特殊选择器,会匹配框架提供的页面根节点容器。
2.page
在这个示例中,我们有两个页面,Todo List 页面和 Add Todo 页面,他们都在 pages 目录下。小程序的所有页面路径必须写在 app.json 中,路径从项目根目录开始且不能包括后缀名,pages 的第一个页面就是小程序的首页。
每一个 小程序页面 (https://docs.alipay.com/mini/framework/page)是由同路径下的四种类型文件组成,即.js 后缀的逻辑脚本文件,.json 后缀的配置文件, .acss 后缀的样式文件, .axml 后缀的模版文件。
3.Todo List 页面
todos.axml 为页面结构模版文件:
使用
<view/>(https://docs.alipay.com/mini/component/view),
<image/>(https://docs.alipay.com/mini/component/image),
<text/>(https://docs.alipay.com/mini/component/text),
<button/>(https://docs.alipay.com/mini/component/button),
<label/>(https://docs.alipay.com/mini/component/label),
<checkbox/>(https://docs.alipay.com/mini/component/checkbox),
来搭建页面结构以及 a:for (https://docs.alipay.com/mini/framework/axml#列表渲染)绑定 todos 数据,并将 todos 数据循环展开节点。
绑定数据可以查阅视图层(https://docs.alipay.com/mini/framework/axml)文档,绑定事件可以查阅事件处理(https://docs.alipay.com/mini/framework/events)文档。
todos.js 是页面的逻辑脚本文件:
在这个文件中可以:
监听并处理页面的生命周期函数 (onHide, onShow, onLoad, onUnload, onReady)。
获取小程序实例以及其他页面实例 (getApp, getCurrentPages)。
声明并处理数据 (data)。
响应页面交互事件,调用 API 等。
todos.acss 是页面的样式文件:
acss 文件不是必须的。语法可以查阅 样式(https://docs.alipay.com/mini/framework/acss) 文档。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.acss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.acss 中指定的样式规则。
todos.json 是页面的配置文件:
配置文件不是必须的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。因此 index 页面的标题为 app.json 中指定的 Todo App。
4.Add Todo 页面
add-todo.axml 为页面结构模版文件:
相对于 todo list 页面,add-todo 页面使用了新的 <input/> (https://docs.alipay.com/mini/component/input)来接受用户输入。
add-todo.js 页面逻辑代码:
add-todo.acss 同 todo list 页面用法基本一致。
add-todo.json 配置了页面标题:
因此 add-todo 页面的标题不再是 app.json 中指定的 Todo App, 而是 Add Todo.
5.效果
七.本地调试
1.预览区
这里可真实模拟在支付宝应用里的表现,并针对绝大部分的 api 提供了模拟功能。
2.调试模式
点击上方的调试Tab,可切换到调试模式。
小程序调试工具提供了 axml 和 acss 的支持,支持组件层级、属性回写等功能;同时也包含了 Chrome 调试工具中的网络请求、DOM 元素检查、源码 Debug 等。
3.预览日志
点击预览日志按钮,可查看代码编译的详细底层日志,能协助排查和定位问题。
4.出错反馈
当开发者在 axml 或者配置文件里编译出错时,保存后会对错误的信息以 redbox 的形式呈现给开发者。
八.真机预览
在\"编码\"界面点击真机 Tab,选择真机预览, 需要确定如下信息:
填写在开放平台申请的APPID,【查看获取方式】(https://lark.alipay.com/tiny-site/developer/getting-started-new#getappid)
选择推送小程序的范围:
推送给自己, 仅将预览的小程序内容推送给当前登录的用户
推送给开发者, 将预览的小程序内容推送给该APPID应用在开放平台设置的所有开发者
九.发布
开发者选中\"发布\"功能后, 需要确定如下发布信息:
填写在开放平台后台创建小程序时生成的APPID,【查看获取方式】(https://lark.alipay.com/tiny-site/developer/getting-started-new#getappid)
根据开放平台当前版本, 填写待发布的版本号