进入崭新的2024年,前端开发领域正以前所未有的速度进化迭代。在这场技术洪流中,一款名为UniApp的框架以其卓越的跨平台能力及高效的开发效率脱颖而出,深受广大开发者青睐。最近,一款UniApp开发模板犹如彗星般崛起,短短一个月内star数量飙升,引起了业内的广泛关注。本文将深度剖析这款炙手可热的UniApp开发模板,带领大家领略其独特魅力和强大功能。
---
## 段落一:UniApp开发框架简介

UniApp作为一款由DCloud公司推出的基于Vue.js的开源跨端应用开发框架,支持一次编写,多端发布(包括iOS、Android、H5、小程序等)。它的出现,大大简化了前端开发流程,提升了开发效率。而今天我们要揭秘的这款“爆款”开发模板,正是在此基础上孕育而生,旨在进一步优化开发体验,降低项目启动门槛。
---
## 段落二:明星模板详述
这款名为"SuperStarUniTemplate"的UniApp开发模板,凭借其丰富全面的功能模块、优雅的设计风格以及高度可定制化的特点,在近一个月内获得了空前的关注度。它不仅提供了基础的页面布局、组件库以及常用的API封装,还集成了最新的Vue3.x特性和TS类型支持,使得项目从创建之初就具备了高质量的基因。
```html
<!-- 一个基础页面布局示例 -->
<template>
<view class="container">
<header>...</header>
<main>
<router-view/>
</main>
<footer>...</footer>
</view>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
export default defineComponent({
name: 'BaseLayout',
});
</script>
```
---
## 段落三:模板亮点解析
"SuperStarUniTemplate"之所以能在短时间内获得大量star,关键在于其五大核心亮点:
1. 一体化解决方案:提供覆盖登录注册、商品列表、详情页、购物车、个人中心等全套业务场景模板。
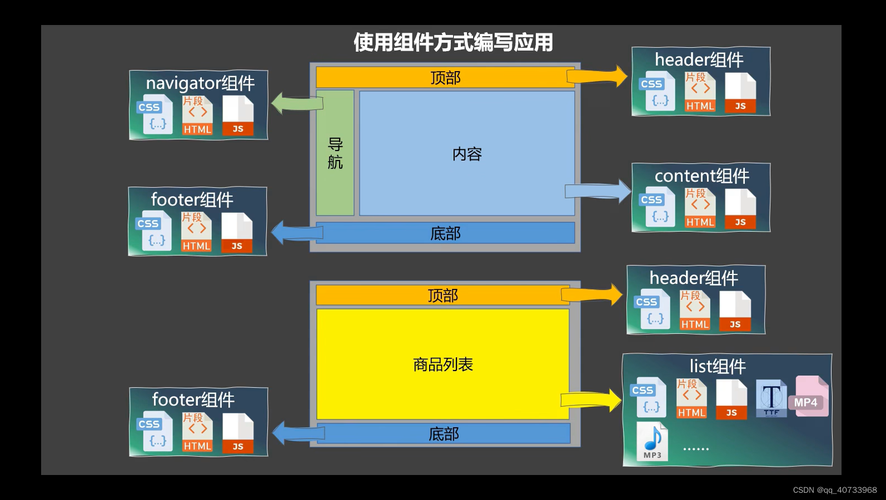
2. 高效组件库:内置丰富的可复用UI组件,如轮播图、加载提示、下拉刷新等,大幅度提升开发效率。
3. 最佳实践架构:遵循MVVM设计模式,结合Vuex状态管理与Vue Router路由机制,实现项目结构清晰,易于维护。
4. 全面的文档支持:详细注释源码,配备完善的使用指南和常见问题解答,让新手也能快速上手。
5. 持续更新与社区活跃:作者团队对模板进行定期更新维护,并积极回应社区反馈,确保模板与时俱进。
---
## 段落四:实战演示与代码详解
下面我们将通过一段实例代码来展示如何在"SuperStarUniTemplate"中利用预封装的API实现数据获取与渲染:
```javascript
// 在对应的.vue文件中
import { useRequest } from '@/hooks/useRequest'; // 引入请求hook
export default defineComponent({
setup() {
const { data, error, loading } = useRequest('GET', '/api/products'); // 调用封装好的请求方法
return {
products: computed(() => data.value),
loading,
error,
};
},
});
```
```html
<!-- 渲染数据到页面 -->
<template>
<view v-if="!loading">
<view v-for="product in products" :key="product.id">
<!-- 显示产品信息 -->
</view>
</template>
<view v-else-if="error">加载失败</view>
<view v-else>加载中...</view>
</template>
```
---
## 结语:拥抱未来,共创辉煌
面向未来的Web前端开发,选择合适的工具与模板至关重要。"SuperStarUniTemplate"以其前沿的技术栈、贴心的用户体验和蓬勃的生命力,无疑是2024年UniApp开发者的首选利器。让我们共同把握这一趋势,借助强大的开发模板,打造更多优质的跨平台应用,共享前端开发的新篇章!
---
注意:由于篇幅限制,文章中仅展示了部分代码片段以供参考,实际模板内容更为丰富和完善。想要深入探索并下载试用这款备受瞩目的UniApp开发模板,请访问其GitHub仓库或相关社区论坛,亲自体验其带来的开发乐趣与便利。