为了彻底解决根本问题,我们做了大量的技术方案调研,参考市面上的优秀开源项目设计方案,最终我们参考webpack的 plugin 功能,通过tapable来管理插件,大大提高了自动化的测试工具的使用场景,也给使用者更多的想象空间。
思路
对于 ete、api、 压力测试,每个测试执行阶段都会向外暴露生命周期,开发者只需要了解每个生命周期暴露的参数和接收的参数,在插件扩展编辑器里按照要求自定以自己的插件即可。

然后通过高级配置挂载到指定的生命周期,在运行项目前开启开启插件配置 ,在运行项目的时候,会优先初始化插件配置,把插件挂载到相应的生命周期,当执行到当前生命周期的时候,内部会开辟一块沙箱执行插件,防止插件错误导致程序崩溃;这样就可以的实现测试场景的控制,大大的提高了测试工具的灵活性、实用性。
举例(ETE)
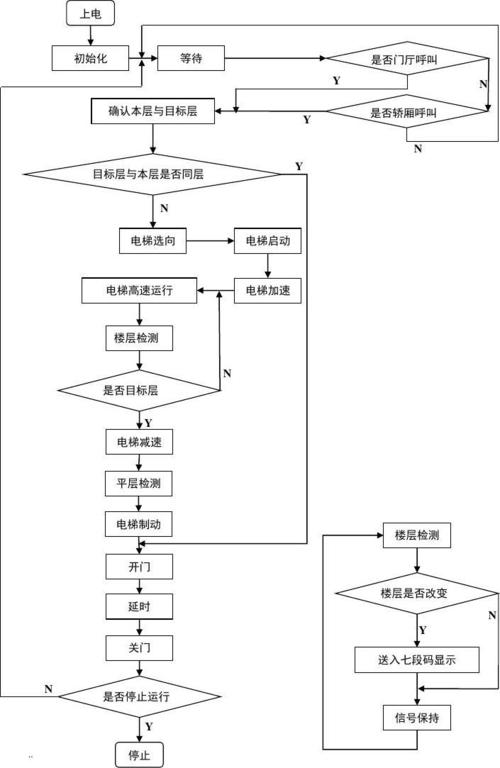
ETE 插件执行流程图
生命周期钩子
初始化参数前(initBefore):自定义是否需要执行、 自定义 api、 修改配置参数(设置 无头模式,性能分析,行为快照,开启调试,高就配置,插件,超时时间)。
初始化参数后(initAfter):自定义是否需要执行、 自定义 api、修改配置参数(设置 无头模式,性能分析,行为快照,开启调试,高就配置,插件,超时时间)。
单步执行前(stepBefore):单个定义过滤执行用例(满足条件)、单个修改参数(在文件中查找)、链接数据库断言、单个自定义断言、自定义 api。
单步执行后(stepAfter):单个修改断言、单个替换断言、链接数据库断言、自定义 api。
报告&推送消息前(resultBefore):批量修改测试报告、批量修改推送信息、定义推送规则、自定义推送 api。
报告&推送消息后(resultAfter):自定义 api。
插件模板
function myselfPlugin(config, callBack) {
const itemInfor = {
config: config.config,
params: config.item,
sendNotice: false,
report: '',
isEllipsis: false,
isReplace: false
};
callBack(null, itemInfor);
}
参数
config
callBack(param1,param2) tapable暴露的周期函数
param1
结尾
引入插件功能后,大大地提高了测试工具的灵活性、实用性。