process.aria2 可以自动创建并管理 aria2 服务进程,自动获取并添加最新 Tracker 服务器,自动探测可用空闲端口,多个 aria2 进程不会冲突。并且自动检测系统环境并自动设置最佳配置。
写界面也要不了几句代码。下面介绍 2 种实现界面的方案:
1、用网页写界面。先用 WebView2 + AriaNg 演示一下。至于强大的 WebView2 请参考:放弃 Electron,拥抱 WebView2!
JavaScript 快速开发独立 EXE 程序

2、直接用 aardio 创建原生界面。
这两种方案的完整源码我放到 process.aria2 扩展库的范例里了。运行「 aardio 工具 > 扩展库 」,在库名称中输入 process.aria2 找到扩展库,双击扩展库名字可以打开范例( 右键菜单也可以 ):
这里要注意一下,BT 下载如果一开始没速度是正常的,等一下或者先找个热门资源下载速度就会上来了。
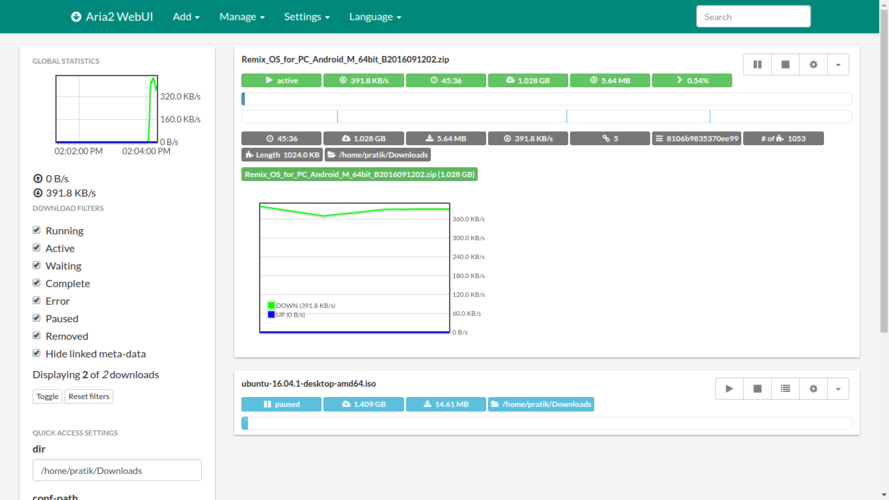
方案一:网页( WebView2 + AriaNg )实现 aria2 界面先看效果:
软件的全部 aardio 代码其实没几句,如下:
import win.ui;/DSG{{/var winform = win.form(text="aria下载器";right=1250;bottom=704;border="none")winform.add(bk={cls="bk";left=0;top=0;right=1251;bottom=31;bgcolor=11841964;dl=1;dr=1;dt=1;forecolor=5392444;linearGradient=0;z=2};custom={cls="custom";text="";left=0;top=28;right=1251;bottom=706;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;z=1})/}}/import process.aria2;var aria2 = process.aria2(); aria2.startServer(); import web.view;var wb = web.view(winform.custom);//创建嵌入HTTP服务器import wsock.tcp.simpleHttpServer; wsock.tcp.simpleHttpServer.threadGlobal = { ARIA2_RPC_PORT = tostring(aria2.rpcPort); ARIA2_RPC_SECRET = crypt.bin.encodeBase64(aria2.rpcToken);}wb.go("/html/index.html");//关闭窗口前关闭 aria2winform.onDestroy = function(){aria2.stop();}//添加窗口标题栏、边框、阴影等import win.ui.simpleWindow;win.ui.simpleWindow(winform);winform.show();win.loopMessage();
aardio 用 simpleHttpServer 创建了一个嵌入式的微型 HTTP 服务端,另外 aardio 也可以将网页端的 AriaNg 自动嵌入 EXE 文件 —— 所以能生成独立 EXE。
aardio 支持类似 PHP 的服务端模板语法,这里我们简单地将初始化配置的 .js 文件 改为 .aardio 文件,然后在这个 aardio 文件里动态读取上面代码设置的
ARIA2_RPC_PORT, ARIA2_RPC_SECRET
就可以让 AriaNg 愉快地连接到 aardio 创建的 aria2 服务端了。
实际上就是修改 aria-ng-.min.js,主要修改代码如下:
response.contentType = "application/x-javascript"; ?> //…… 省略其他代码 ……angular.module("ariaNg").constant("ariaNgDefaultOptions", { rpcPort: "<?= ARIA2_RPC_PORT ?>", secret: "<?= ARIA2_RPC_SECRET ?>"})
当然这种事就不需要自己动手去改动 AriaNg 了,我在范例里写了一个『 更新前端 HTML.aardio 』,直接运行这个代码就可以自动下载最新版 AriaNg,自动修改 AriaNg …… 全自动搞定。
方案二:直接用 aardio 创建原生界面
这个界面我写得比较简单,主要演示用 aardio 直接调用 aria2 的 JSON-RPC 接口有多方便。这个先搞定了的话,单纯画个界面用什么界面组件就可以自由发挥了。
先看界面:
此方案生成的软件体积更小,下面看完整源码( 不再需要其他代码 )。
import win.ui;/DSG{{/var winform = win.form(text="aria2 下载";right=921;bottom=537;bgcolor=16777215)winform.add(btnAdd={cls="button";text="调用 aria2 下载文件";left=605;top=326;right=747;bottom=369;db=1;dr=1;z=3};listview={cls="listview";left=12;top=7;right=912;bottom=318;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;edge=1;fullRow=1;z=1};txtData={cls="edit";left=32;top=331;right=585;bottom=367;align="right";db=1;dl=1;dr=1;edge=1;z=2};txtMessage={cls="edit";left=8;top=380;right=909;bottom=523;db=1;dl=1;dr=1;edge=1;hscroll=1;multiline=1;vscroll=1;z=4})/}}/winform.listview.insertColumn("网址",180);winform.listview.insertColumn("GID",100);winform.listview.insertColumn("连接数",120);winform.listview.insertColumn("状态",100);winform.listview.insertColumn("大小",80);winform.listview.insertColumn("速度",80);winform.listview.insertColumn("已下载",120);winform.listview.adjust = function(cx,cy){ winform.listview.fillParent(1);}import process.aria2;var aria2 = process.aria2();aria2.logger = winform.txtMessage;aria2.startServer();//获取JSON-RPC客户端var jsonClient = aria2.jsonClient();jsonClient.on("error",function(err,serverError){ winform.txtMessage.print(err,serverError);})jsonClient.on("close",function(e){ winform.txtMessage.print("websocket 已关闭",e); jsonClient.connect()}) //监听 aria2 事件jsonClient.on("aria2.onDownloadStart",function(param){ var item = winform.listview.downloadData[param.gid] if(!item){ item = winform.listview.addItem({ "",param.gid,null,"添加成功" }); winform.listview.downloadData[param.gid] = item; } winform.listview.setItemText("开始下载",item,4); })jsonClient.on("aria2.onDownloadPause",function(param){ var item = winform.listview.downloadData[param.gid] winform.listview.setItemText("暂停下载",item,4); })jsonClient.on("aria2.onDownloadStop",function(param){ var item = winform.listview.downloadData[param.gid] winform.listview.setItemText("已停止",item,4); }) jsonClient.on("aria2.onDownloadComplete",function(param){ var item = winform.listview.downloadData[param.gid] winform.listview.setItemText("已完成",item,4); })jsonClient.on("aria2.onDownloadError",function(param){ var item = winform.listview.downloadData[param.gid] jsonClient.aria2.tellStatus(param.gid,{ "errorMessage" }).end = function(result,err){ if(result) winform.listview.setItemText(result.errorMessage,item,4); }})winform.listview.downloadData = {}var download = function(url){ if(io.exist(url) && ..string.endWith(url,".torrent",true)){ return jsonClient.aria2.addTorrent(crypt.encodeBin(string.load(url))).end = function(result,err){ if(err){ winform.listview.addItem({ url,null,null,"出错了:"+web.json.stringify(err) }); } else { var item = winform.listview.addItem({ url,result,null,"添加成功" }); winform.listview.downloadData[result] = item; } } } jsonClient.aria2.addUri({url}).end = function(result,err){ if(err){ winform.listview.addItem({ url,null,null,"出错了:"+web.json.stringify(err) }); } else { var item = winform.listview.addItem({ url,result,null,"添加成功" }); winform.listview.downloadData[result] = item; } } }//调用 aria2 打开一个网页winform.btnAdd.oncommand = function(id,event){ var url = winform.txtData.text; if(!#url){ winform.msgboxErr("请输入下载地址或种子文件路径") } download( string.trim(url,'"') );}winform.show();var getDownloadStatus;var getNextDownloadStatus;var statusQueue = {}updateDownloadStatus = function(){ for(gid,item in winform.listview.downloadData){ if(statusQueue[gid]) continue; statusQueue[gid] = true; jsonClient.aria2.tellStatus(gid,{ "gid","connections","downloadSpeed","totalLength","completedLength" }).end = function(result,err){ if(result) { var item = winform.listview.downloadData[result.gid] winform.listview.setItemText(result.connections,item,3); winform.listview.setItemText(math.size64(result.downloadSpeed,item).format() + "/s",item,6); winform.listview.setItemText(math.size64(result.totalLength).format(),item,5); winform.listview.setItemText(math.size64(result.completedLength).format(),item,7); } else { } statusQueue[gid] = false; } }}//启动就绪执行aria2.ready( function(){ //查看默认配置 jsonClient.aria2.getGlobalOption().end = function(result,err){ winform.txtMessage.print(result) } //创建定时器,更新下载进度 winform.setInterval( updateDownloadStatus,100); })//下载任务右键管理菜单import win.ui.menu;winform.listview.onnotify = function(id,code,ptr){ if( code = 0xFFFFFFFB/_NM_RCLICK/ ){ var nm = winform.listview.getNotifyMessage(code,ptr); //创建弹出菜单 var popmenu = win.ui.popmenu(winform); popmenu.add('移除',function(id){ var gid = winform.listview.getItemText(nm.iItem,2); jsonClient.aria2.remove(gid); winform.listview.delItem(nm.iItem); } ) popmenu.add('浏览文件',function(id){ var gid = winform.listview.getItemText(nm.iItem,2); jsonClient.aria2.getFiles(gid).end = function(result,err){ if(result && result[1]){ import process; process.exploreSelect(result[1].path) } } } ) popmenu.popup(); }}//关闭窗口,退出下载winform.onDestroy = function(){ aria2.stop()}winform.txtData.setCueBannerText("请输入下载地址或种子文件路径");winform.show(); win.loopMessage();



