Android动画的分类:Android3.0以前安卓支持两种动画模式,Tween animation(补间动画)、Frame animtion(帧动画)。在Android3.0中引入了一个全新的动画系统,Property animation(属性动画)。这三种动画模式在SDK中又被称为Property animation、View Animation、Drawable Animation.
下面我们具体讲一下区别:
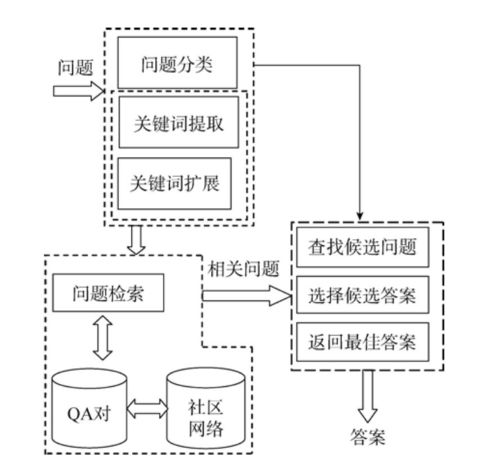
Android动画

帧动画:
AnimationDrawable 就像是Gif图片,通过一系列Drawable依次显示出来来模拟动画的效果,必须以<animation_list>为根元素,以<item>表示要轮换显示的图片。duration属性表示各项显示的时间,xml文件要在res/drawable目录下。
在开发中遇到过以下的问题:
要在代码中调用ImageView的setBackgroudResources方法,如果直接在xml文件中设置其src属性,当触发动画时会forceClose.
在动画start之前要先stop()不然在第一次动画之后会停在最后一帧,这样动画指挥触发一次。
最后一点是SDK中特别提到的,不要在Oncreate()中调用start(),因为AnimationDrawable还没有完全跟Window相关联,如果想要界面显示时就是开始动画,可以在onWindowFouceChanged()中调用start().
补间动画:
1.有点类似以前弄的图片处理的旋转,缩放等,但Tween动画注重的是动画的过程,而不是结果。
2.常见方法:使用xml文件来定义动画,然后代码中通过AnimationUtiiils来加载,获取动画对象。当然也可以直接 使用代码方法,目前所知补间动画存在透明动画(alpha)、缩放动画(Scale)、位移动(translate)、旋转动画(Rotate)当然这些动画也可以组合播放。
属性动画:
Property Animation 这个是Android3.0中才引进的,它更改的是对象的实际属性,在View Animation(Tween Anmiation)中,其改变的是View的绘制效果,真正的View的属性保持不变,比如无论你在对话中怎样缩小Button的大小,Button的有效点击区域还是原来的区域,其位置和大小都没有发生变化,而在Property Animation中,改变的是对象的真实属性,如Button的缩放,Button的位置与大小属性值都改变了,而且Property Animation不止可以应用于View,还可以应用于热河对象。
值动画:
Value Anmaiton 这个值包含了Property Anmiation 动画的所有核心功能,运用时只需要定义属性值后调用该动画的OnUpchangerListner的监听回调,在内部完成相应的功能的渐变即可,个人感觉Value Anmaiton 的使用范围更加广泛。
本文简单介绍了几种动画的区别,并没有贴具体的代码和xml文件进行举例。本文适合面试前简单浏览浏览。如果想详细了解了解动画的怎么在项目中实现,我可以后续认真写一写每一种动画具体怎么实现。
每天分享一些关于Android的点滴,我们共同进步,每天坚持更新~