前面两篇讲解了基于zigbee的智能家居系统硬件组成和下位机软件开发,今天来说说上位机是如何编写的,以及如何快速开发一个自己的上位机软件。
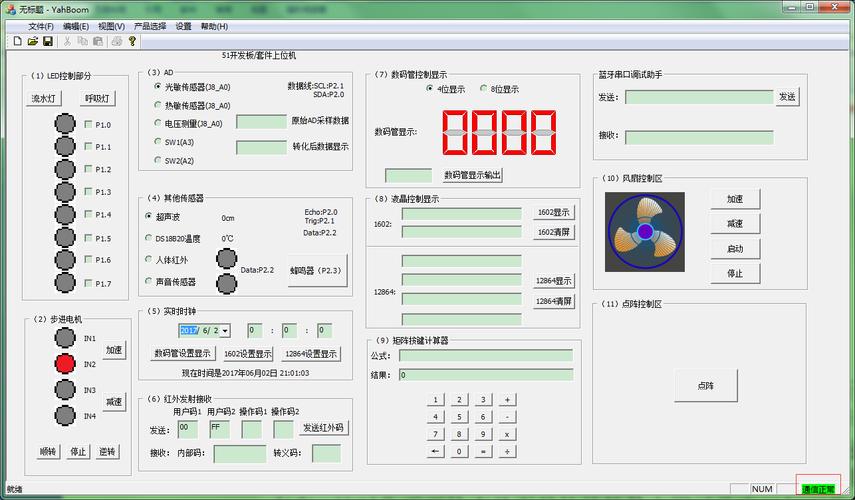
上位机软件界面想必大家在第一篇文章中已经看到过了,这里就不做过多的介绍。
原型图构建开发任意一个GUI软件,首先必须花出该软件的原型图,所以要根据你软件模块的划分,进行原型图的构建。

这里给大家推荐一个原型图绘制软件,非常好用。
Balsamiq mockups
因为上位机软件原型图找不到了,只找到PCB的:
编写上位机界面
若对于Qt不太熟悉,开始可以使用Qt Desinger进行手拖。Qt的方便之处在于手动拖动控件即可运行看到。
打开软件后新建一个工程,在UI界面中按照原型图拖对应的控件以及位置
界面
拖动完成后就是上述样子,可以看出,和实际界面的布局一致。
目前界面确实很朴素,美化工作直接使用QSS即可。
界面美化上图中的4个中间按钮使用QToolButton,这样可以很方便的设置文本和图标。界面美化使用的是样式表。先看看官方的介绍:
原理:
使用样式表进行美化界面的原理就是将界面的美化任务全部写到一个QSS结尾的文件中,然后程序启动开始加载这个文件,这样就给整个程序设置了样式,这里列出部分样式表:
样式表加载
//设置皮肤样式
static void setStyle(const QString &styleName)
{
QFile file(QString(\"%1\").arg(styleName));
file.open(QFile::ReadOnly);
QString css = QLatin1String(file.readAll());
qApp->setStyleSheet(css);
}
这样设置完毕即可显示出对应的样式。
ok,本次上位机软件界面就到这里了,下篇讲解的内容如下:
上位机软件通信实现;
通信协议实现;




