讲课人:波波老师。
text-decoration:文字添加装饰。line-height:行高。text-shadow:文字添加阴影。text-align:文字水平对齐方式。word-break:文本自动换行。word-wrap:长单词自动换行。
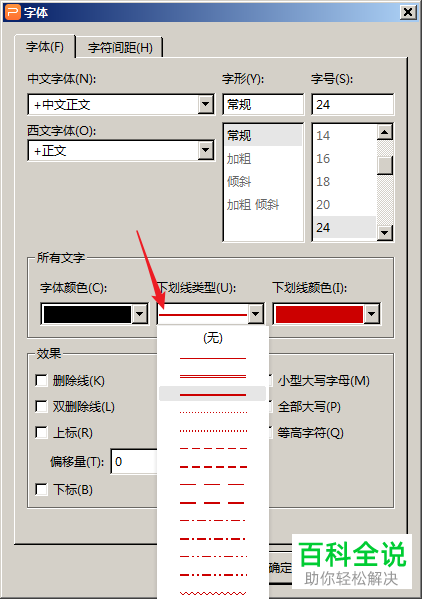
text-decoration文本的装饰主要用于设置文本的上划线、下划线和中划线,也就是删除线。这个功能最主要的用处是处理链接默认自带的下划线。

来看一下代码。
·首先来做一个链接,可以看到这个链接是带一个下划线的,把下划线去掉。text-decoration:none,可以看到下划线就去掉了。
·然后再来做class="under",等于下部。class="over",这个class="del"。从下划线、上划线、删除线。
·来做这三个样式。首先是得.under,把它做成underline,可以看underline是有下划线的。再做一个overline,做成overline,overline是上划线。这个有点近了,把它分开,这回可以看到这个是有上划线的。再做一个删除线,del,看到这个做了一个删除线。
这个先讲到这里,进行下一个。