一、jQuery移动端触屏滑动时间日期选择插件
简介:jQuery移动端触屏滑动时间日期选择插件,点击文本框触发时间选择控件,默认选择当前日期,选好的以红色显示。
js代码:

<script> //选择 YYYY-MM-dd 格式的调用: $.selectYY_MM_DD("#select_0"); $('.title').html('选择起始时间') // $(function () { // var currYear = (new Date()).getFullYear(); // var opt={}; // opt.date = {preset : 'date'}; // opt.default = { // theme: 'android-ics light', //皮肤样式 // display: 'modal', //显示方式 // mode: 'scroller', //日期选择模式 // lang:'zh', // startYear:currYear-10, //开始年份 // endYear:currYear + 10 //结束年份 // }; // $("#start_kdsj").val('').scroller($.extend(opt['date'], opt['default'])); // $("#end_kdsj").val('').scroller($.extend(opt['date'], opt['default'])); // }); </script> <script> $.selectYY_MM_DD("#select_1"); var myDate = new Date; var year = myDate.getFullYear(); //获取当前年 var mon = myDate.getMonth() + 1; //获取当前月 var date = myDate.getDate(); //获取当前日 console.log(year,mon,date) </script>
二:简单的jQuery移动端日期时间选择插件
简介:一款简单的jQuery手机移动端日期时间选择插件,点击输入框遮罩弹出日期时间选择器,手机触屏滑动分别选择年、月、日、时、分。
js代码:
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.date.js"></script> <script type="text/javascript"> $.date('#date3'); </script>
三:datePicker简单的手机移动端日期选择插件
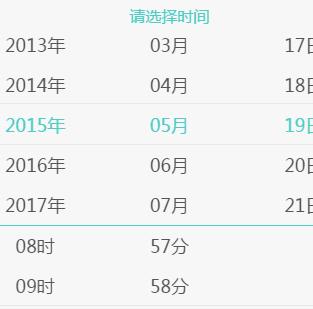
简介:datePicker是一款非常简单易用的手机移动端日期选择插件,点击输入框触发弹出年月日滑动选择控件。
js代码:
<script src="datePicker.js"></script> <script> var calendar = new datePicker(); calendar.init({ 'trigger': '#demo1', /按钮选择器,用于触发弹出插件/ 'type': 'date',/模式:date日期;datetime日期时间;time时间;ym年月;/ 'minDate':'1900-1-1',/最小日期/ 'maxDate':'2100-12-31',/最大日期/ 'onSubmit':function(){/确认时触发事件/ var theSelectData=calendar.value; }, 'onClose':function(){/取消时触发事件/ } }); </script>
以上是为大家分享的三款纯jquery移动端日期时间选择插件,有需要以上代码的可以在下方给我留言。
我是小程序软件开发,每天分享开发过程中遇到的知识点,如果对你有帮助的话,帮忙点个赞再走呗,非常感谢。
往期文章分享:
程序员搞笑的段子,总有一条戳中你的笑点
微信小程序editor富文本编辑器的使用,拿走不谢