基本功能:
容纳物体:场景是所有模型、几何体、灯光等元素的容器。各种 3D 对象都放置在场景中,形成一个整体的虚拟环境。定义空间范围:确定了整个三维世界的范围和边界。组织和管理元素:方便对场景中的不同元素进行统一的管理和操作。例如,一个简单的场景可能包含一个立方体、一个球体和几盏灯光。这些物体都在场景这个“舞台”上呈现,场景为它们提供了展示和交互的空间。通过对场景的设置和操作,可以调整整个虚拟环境的氛围、光照等特性,从而构建出丰富多彩的 3D 场景效果。
二、 什么是视角、有哪些类型,有什么作用
在 three.js 中,视角主要涉及到观察场景的方式和角度。

视角主要有以下几种类型和特点:
第一人称视角:就像人自身的眼睛所看到的,通常用于模拟身临其境的体验,比如游戏中的角色视角。作用是让用户更有代入感,增强沉浸感。
第三人称视角:从场景中某个主体的外部来观察,类似在主体后面或旁边看着主体在场景中活动。常用于游戏中观察角色的行动等,能全面展现主体与场景的关系。
自由视角:用户可以自由地移动和旋转视角,全方位地观察场景。这能让用户自主探索场景,发现不同角度的细节和特点。
固定视角:视角被固定在一个特定的位置和方向,常用于展示特定场景或效果。比如展示一个建筑的特定外观。
视角的作用主要包括:
决定用户的观察体验:不同的视角能带来完全不同的视觉感受和情感反应。突出重点和引导注意力:通过选择合适的视角,可以引导用户关注场景中的特定元素或区域。塑造场景氛围:比如紧张的第一人称视角或宏观的第三人称视角可以营造不同的场景氛围。例如,在一个赛车游戏中,第一人称视角可以让玩家感受到驾驶的速度和紧张感;而在一个建筑展示场景中,自由视角可以让用户充分欣赏建筑的各个细节和整体风貌。
三、什么是视图、有几种视图类型,有什么作用在 three.js 中,视图可以理解为观察场景的特定窗口或呈现方式。
视图类型主要包括:
正投影视图:物体无论距离相机多远,在视图中显示的大小都保持不变,常用于工程制图等需要精确尺寸表现的场景。作用是提供准确的形状和尺寸信息,没有透视变形。
透视视图:遵循近大远小的透视原理,更符合人眼实际观察的效果,能营造出深度和空间感。常用于创建具有真实感的 3D 场景,使场景更生动和自然。
视图的主要作用有:
呈现不同视觉效果:根据需求选择合适的视图类型来展现特定的场景氛围和视觉感受。满足不同应用需求:比如工程设计中可能更需要正投影视图,而游戏和虚拟现实中通常更倾向于透视视图。控制场景的展示方式:通过调整视图参数来实现对场景中物体的视觉呈现进行精确控制。例如,在一个建筑设计软件中,可能会同时提供正投影视图和透视视图,以便设计师能从不同角度准确地查看和编辑设计;在一个 3D 游戏中,透视视图能让玩家更好地体验场景的深度和真实感。
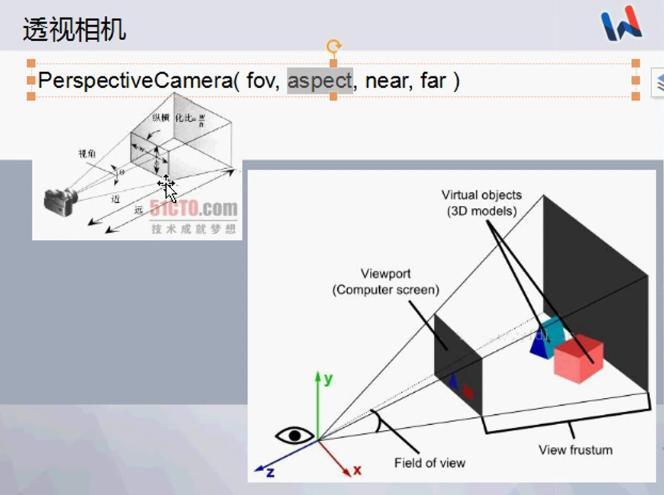
四、什么是相机,有哪几种类型的相机,都有啥作用在 three.js 中,相机定义了如何观察场景。
常见的相机类型有:
透视相机(PerspectiveCamera):模拟人眼的视觉效果,具有近大远小的透视关系。它的作用是创建出具有真实感和空间感的场景视图,常用于大多数需要呈现真实三维空间效果的场景,如游戏、虚拟现实等。
正交相机(OrthographicCamera):物体无论距离相机远近,在视图中显示的大小都相同,没有透视变形。主要用于一些需要精确尺寸和形状展示的场景,比如二维游戏、建筑蓝图绘制等。
相机的主要作用包括:
确定观察角度和范围:通过设置相机的位置、朝向、视角等参数来定义用户观察场景的方式。控制场景的呈现效果:不同类型的相机能带来截然不同的视觉感受,从而满足各种特定的需求。与场景中的元素进行交互:相机的移动和变换会影响用户对场景的感知和操作。例如,在一个 3D 角色扮演游戏中,透视相机能让玩家更好地感受场景的深度和物体的远近关系;而在一个策略游戏中,正交相机可以更清晰地展示地图和单位的布局,方便玩家进行精确的操作和决策。
大象数据工场→10年经验的可视化/数字孪生领域的老司机,专注大数据设计和前端交互部分。关注我,带您了解最新的观点、技术、干货,如有需求可私信。