图片处理
接着前面相关文章对图片的处理的说明,现在再介绍一个有关图片处理的一个前端插件——ImageCropper,它是一个前端图片处理框架,允许用户选择调整图片大小和位置,通常用于用户自定义头像剪裁功能。它只兼容到IE8(已经很不错了),那些需要兼容到IE6的开发人员可以路过看看就行~~~下面进入正题,开始讲解如何使用ImageCropper。
前端依赖官方:http://elemefe.github.io/image-cropper/

使用前首先要下载(安装)文件,如果使用node进行开发可以直接通过一下代码安装相关依赖,
npm install image-cropper.js --save
你也可以直接下相关的js/css,在代码中引用即可,下载地址(GitHub)如下:
https://github.com/ElemeFE/image-cropper/tree/master/dist
使用流程可参考官方地址中的文档说明,进行相关文件代码引用和配置,开发使用流程大致如下
前端:
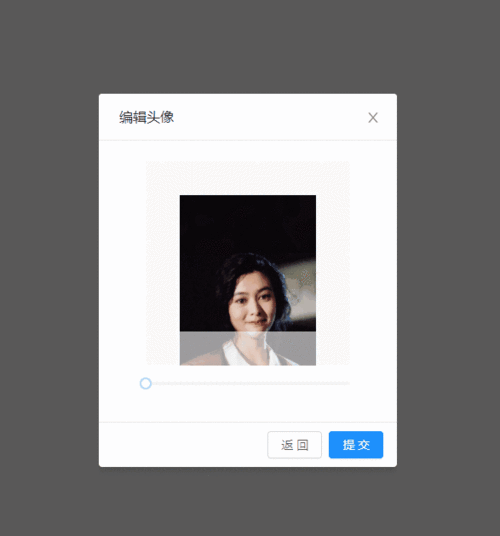
用户配置好插件,在页面提示框选择一张图片。
用户使用鼠标拖拽裁剪头像,根据配置信息实时预览裁剪效果。
点击提交表单(或者AJAX异步提交),将图片原文件和裁剪范围信息提交到服务器端。
后端:
接收用户图片文件和裁剪位置尺寸信息
根据裁剪信息使用Thumbnails进行裁剪
后端具体裁剪核心代码如下:
图片上传和裁剪
本例使用Thumbnails工具类进行图片的裁剪,具体使用可参考前面发布的文章,查看官方详细文档。关于图片裁剪的相关说明就介绍到这了,如有问题欢迎指正讨论,如果对你有帮助记得关注编程技术栈~