以下内容是根据相应的设计书籍和相关的网络文章为参考,同时结合个人理解与思考,并非绝对、唯一的标准。如有错漏,欢迎指正呀~如有其他任何建议,也欢迎一起讨论呀~veryvery感谢各位酷友~
将从如下八大类别页面进行阐述。
首先说明一下启动页、闪屏、引导页三者之间的关系一、启动页(launch screen)
定义:当程序启动的时候需要一定的反应时间,在该段时间中屏幕处于空置状态,为了让用户知晓程序已经启动了,现在只是在加载的过程,且也是缓解用户的焦虑,因此用图片/视频来替代,启动页就由此而来。

1. 品牌推广型:品牌名称+logo+slogan 一句话告诉用户产品的定位。使用户不知不觉中形成品牌效应
2. 商业推广型:为商家做广告,从而获益
前提:a.APP用户基数大,活跃用户量大;
b.app忠诚用户多,即APP上有用户不得不使用的功能或内容,用户才能容忍你的广告
3. 个性化类型:根据特殊的日期、节日、节气等设定不同的风格
启动页特点:
1. 不可交互
2. 配置在安装包中
3. 每次启动APP都展示
4. 展示时间不可控
5.不可跳过
启动页意义:1. 提高用户体验,减少用户焦虑2. 具有一定的品牌效应3. 商业需求4. 情怀(褒义)
启动页格式多样化:静态图、动态图、短视频、H5页面、甚至可以添加链接
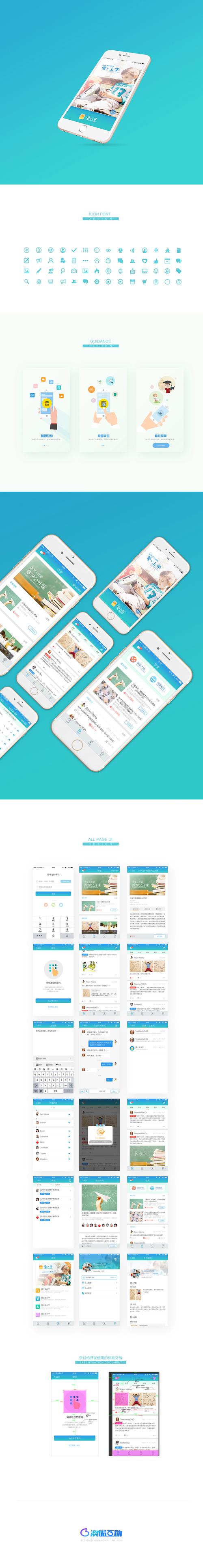
二、引导页(onboarding screen)定义:在用户未使用产品之前提前告知你产品的主要功能与特点,建立第一次印象(第一印象的好坏会极大地影响到后续的产品使用体验),且引导用户去使用、认识该产品。
引导类型:1. 功能介绍型:主要对产品主要功能进行展示,让用户对产品主要功能有一个大致了解。
展现形式:插画/照片+文字(大标题:主要功能概括;小标题:对其功能模块详细描述/进一步补充说明)
2. 推广型:除了对APP的功能介绍外,更多的是想传达产品的态度,让用户明白产品的情怀以此来推广相应的产品。
展现形式:插画+文字;图片+文字
3. 使用说明型:用户在使用产品的过程中,所遇到的困难、不清楚的操作、误解的操作行为进行提前的告知/引导操作。一般用在用户第一次打开时的新页面。
展现形式:手绘风格、采用尖头,线框、文字等进行表现。
引导页特点:
1.可交互
2.第一次使用APP都展示/更新APP后第一次使用时展示
3.一般使用3-5页
4.不可跳过
5.顾名思义,引导用户了解产品主要功能/使用产品
引导页意义: 1. 建立第一印象2. 引导用户使用
3. 使用户有一定的心理预知
三、闪屏/开屏页(splash screen)定义:闪屏页又被称作开机广告,用户第二次打开APP时,启动页之后紧跟着的画面。闪屏页主要用于活动推广、商业广告宣传等。
闪屏页类型:广告推广型:产品为了通过流量变现,在此区域给一些商家提供广告宣传商业推广型:运营过程中策划的一些营销活动,该处作为活动入口;突出用户利益点、营造活动氛围节日关怀型:通过节假日营造的人文氛围,给用户带来情感化的体验,以此来提升品牌调性
闪屏页特点:1.可交互,前往第三方应用;可跳过
2.每次启动APP都展示
3.展示时间可控,一般3-5s,且倒计时
4.时间过长、广告类型均易造成用户排斥
闪屏页意义:
1. 商业广告变现
2. 自己的营销活动入口
3. 人文关怀、情感体验
四、首页(Home Page)定义:首页是各个功能的入口,展现产品架构的位置。首页最重要的是清晰展示产品的核心功能。
首页特点:
1.呈现产品最核心的功能
2.决定产品的风格基调
3.展现产品的功能架构,便于用户快速进入
4.展现公司的品牌形象,建立用户对品牌的认知度
首页意义:
1.让用户知道这个产品是做什么的,用户下一步去哪里也清晰明了。
2.核心功能的展示,便于用户使用
五、个人中心(Personal center)定义:个人中心主要是各个功能的集合入口,同时也是与用户相关的各项数据。个人中心信息的复杂程度与产品紧密相关,体系越庞大的产品,个人中心承载的功能就越多,结构便复杂。
多数产品的个人中心可以总结为如下六大信息模块:
1.个人信息
2.全局操作(设置)
3.核心功能(金刚区)
4.重点推广(商业)
5.全部功能(推荐及其它功能)
6.推荐内容(广告/商业)
个人中心特点:
1.与用户自己相关的各个功能的集合入口
2.仅用户自己可见,快速使用/查看相应的内容
个人中心意义:多功能的集合体,都是与用户直接相关的信息,且方便用户查看、编辑、设置、使用。六、个人主页(Personal Homepage)定义:个人主页和个人中心是有区别的,个人主页一般承载着用户的个人信息、生产内容、是具有社交属性,可塑造个人形象。
个人主页特点:
1.个人主页更偏向于自我展示,个人形象的树立,以此带来更多的关注/浏览
2.具有社交属性的个人主页,所有用户均可见
个人主页意义:
1.个人形象魅力的展现,社交的印象和通道
注:根据产品定位不同,一些App的个人中心、个人主页是一体的
七、缺省页(Default Pages)
定义:无数据状态(Empty State)或操作出现异常状态下,给予用户反馈的提示页面,以此来降低用户的焦虑,或者是引导用户进行操作,走出空状态。
缺省页类型:1.初始状态:初体验产品,无内容无数据的时候
2.清空状态:清理/删除了当前的页面内容/数据,需要有明确的提示,告知用户如何处理
3.出错状态:由于网络、服务器等原因无法加载内容,告知用户加载失败、出错原因以及如何恢复
4.无匹配结果:进行搜索时候,无数据结果,可推荐用户感兴趣的内容
缺省页特点:
1.部分可交互,引导用户操作
2.多以插画+文案的形式进行展示
开屏页意义:1.丰富一无所有的页面,降低用户因为控状态产生的挫败感,提升用户的参与度与忠诚度
2.明确解释页面传达的内容,帮助用户理解当前页面内容
3.引导用户进行新的操作,走出空状态
八、弹窗(Home Page)定义:中断用户当前操作并对其作出补充,或中断用户当前操作并对其作出反馈。其价值在于提示重点内容,完成业务流程的简单必要操作或给用户提供实时反馈。
主要分为两大类:
1.模态弹窗:会打断用户所属的主流程,不能进行下去,只有用户与弹窗进行交互,完成操作后,才能返回到主流程中去。
特点:
a.打断用户操作,用户必须通过点击或其他形式的交互来退出模态;
b.获取用户注意力,让用户完成独立的任务或做出明确选择
2.非模态弹窗:不会影响所属的主流程,也不用担心原有进度会停止,仍然可以持续操作,即打开非模态也能看见底层的主流程。特点:
a.不打断用户操作,用户可继续当前行为;
b.自动消失或用户可以选择关闭;
关于弹窗的详细解析,将会在后续的文章讲述。欢迎各位酷友关注,一起学习、共同进步~