Vue.NetCore框架核心快速开发(基础功能全部由代码生成器生成)支持前端、后台自定义业务代码扩展,后台提供了大量常用扩展与通用类前端、后台提供了近300个扩展方法与属性,开发人员可在此功能上编写扩展自定义业务代码代码生成(代码生成器可直接生成主/从表前后端业务代码,有30多种属性可在线配置生成的代码)前端table自动转换key/value前端表单select/checkbox自动绑定数据源,不需要写任何代码支持(主从表)一对一前后端代码全自动生成、并支持数据源自动绑定与业务代码扩展,不需要写任何代码支持一对多从表自定义扩展(不限从表类型与从表数量) , 一对多从表使用扩展可轻松实现框架适用范围编写各种后台restful api接口。后台基础代码由代码生成器完成,在生成的代码上继续编写业务即可;前端表单开发(直接上手看demo即可);配合app做H5或全h5开发;移动端开发、app、微信小程序(uniapp);在现有的代码生成器功能上,继续定制开发代码生成器功能,解决重复性工作。环境依赖服务端
vs2022 ;.Net6、EFCore3.1/6.0;JWT;Dapper、signalR、Autofac、SqlServer/MySql/PGSql/Oracle、Redis(可选,默认使用内置IMemory)
前端VsCode、Vue2/vue3(webpack、node.js,如果没有此环境自行搜索:vue webpack npm)、vuex、axios、promise、iview、element-ui
快速运行1.使用git下载项目源码

git clone https://gitee.com/x_discoverer/Vue.NetCore.git
下载完成后打开根目录,对应文件夹结构如下图所示:.Net6版本文件夹为Net6版本的服务端程序;DB文件夹下为不同类型数据库的脚本文件;vol.uniapp为微信小程序等文件夹;Vol.Vue(vue2.0)为前端源码。
2.初始化数据库(MySql数据库)
首先手动创建数据库netcoredev,导入sql文件(位置:根目录\DB\mysql\mysql表结构与表数据.sql)初始化数据库。
3.修改配置
打开VOL.WebApi项目下的appsettings.json文件,修改配置,主要修改所选用的数据库类型和对应的数据库连接字符串;redis连接密码(如果将redis做为缓存)等。
appsettings.json
"Connection": { "DBType": "MySql", //MySql/MsSql/PgSql //数据库类型,如果使用的是sqlserver此处应设置为MsSql "DbConnectionString": " Data Source=127.0.0.1;Database=netcoredev;AllowLoadLocalInfile=true;User ID=root;Password=123456;allowPublicKeyRetrieval=true;pooling=true;CharSet=utf8;port=3306;sslmode=none;", "RedisConnectionString": "127.0.0.1,Password=,SyncTimeout=15000", //redis连接字符串(最好加密) "UseRedis": "false", //是否使用redis,如果不使用,默认使用Memory内置缓存 "UseSignalR": "true" //是否使用SignalR(2022.05.03),注意需要将端的地址配置到下面的CorsUrls属性中 },
4.服务端运行
将VOL.WebApi项目,直接在vs2022中运行即可。
5.web前端运行
使用cmd命令进入Vol.Vue文件夹,执行以下命令安装依赖。
npm install
运行
npm run start
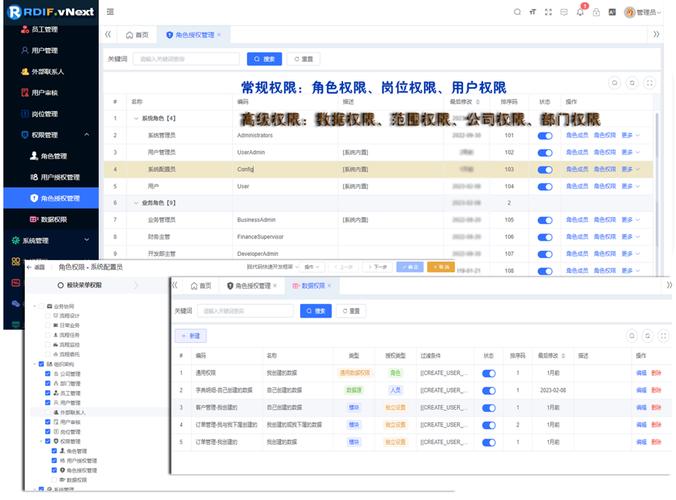
运行成功后,使用浏览器打开:http://localhost:8080,登录成功如下图所示。
默认用户名:admin 密码:123456
6.小程序运行
使用HBuilder X工具打开项目vol.uniapp,根据需求生成对应是移动端即可。
开源协议
暂未找到