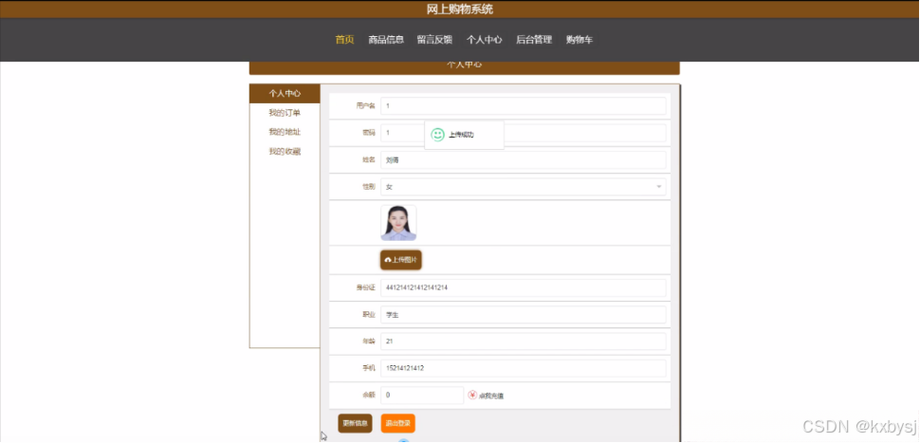
如图所示,图中网站的购物车小图标漂亮简约,如何简单快速实现呢?
网站中购物车小图标
二、实战演武

(一)字体图标准备
提前前往字体图标网站下载好字体图标文件(iconfont),并存放在项目文件中
字体图标文件目录
(二)代码准备
以下为提前准备好的顶部导航栏代码,分为左右两部分,其中右边的购物车栏目前需要添加购物车图标
准备代码
代码运行预览
(三)引入字体图标样式
在<head>标签中用<link>标签引入字体图标文件中的iconfont.css文件
引入字体图标样式
(四)书写存放字体图标的HTML代码
1、在存放购物车的a标签之前添加同级标签——i标签,并将i标签的类名定义为.iconfont
添加同级标签—i标签
2、添加图标对应类名
用谷歌浏览器打开iconfont文件夹中的demo_index.html文件,切换到Font class选项下,找到心仪的购物车图标,复制图标下的类名(.icon-gouwuchefill)到标签类中
iconfont文件目录
图标的类名
添加图标对应类名
可以看到购物车之前已经成功添加了小图标,但是颜色和大小还不符合要求
运行代码结果
(六)设置字体图标的样式
字体图标可以像文字一样设置其大小,颜色等样式,设置属性和文字一样。
文中给字体图标设置了大小12像素,红色
设置字体图标的样式
代码运行结果