1. 需求分析:
- 确定软件需要提供的功能,如3D视图、家具摆放、颜色选择、照明模拟等。

2. 技术选型:
- 选择合适的WebGL库或框架,如Three.js、Babylon.js或PlayCanvas,这些库简化了WebGL的使用,提供了额外的功能和工具。
- 确定是否需要使用其他Web技术,如HTML5、CSS3和JavaScript。
3. 3D模型和资源:
- 创建或获取室内设计所需的3D模型,如家具、装饰品、灯具等。
- 准备材质和纹理,确保它们适合WebGL渲染。
4. 用户界面设计:
- 设计直观易用的用户界面,让用户能够轻松地浏览和编辑室内设计。
- 实现拖放功能,让用户可以轻松地添加或移动3D模型。
5. 交互功能实现:
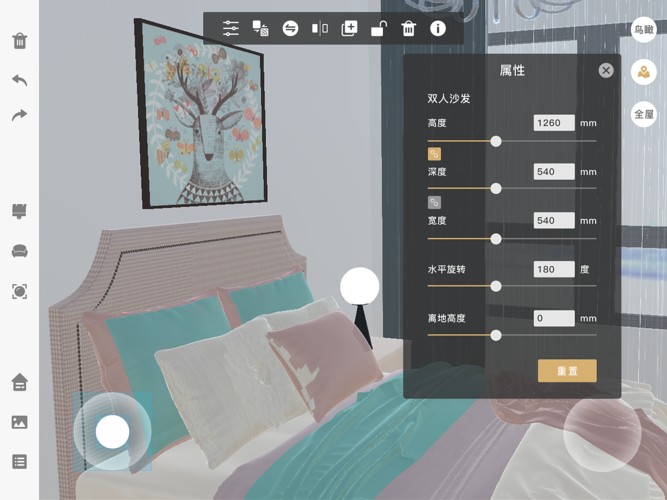
- 实现用户与3D场景的交互,如旋转、缩放和视角切换。
- 允许用户对3D模型进行编辑,如改变颜色、大小或材质。
6. 性能优化:
- 优化3D场景和模型,确保它们在不同设备上都能流畅渲染。
- 使用LOD(Level of Detail)技术,根据用户的视点和设备性能动态调整模型的细节。
7. 照明和渲染:
- 模拟室内照明效果,包括自然光和人造光。
- 使用合适的渲染技术,如光栅化、光线追踪或混合渲染方法,以获得高质量的视觉效果。
8. 跨平台兼容性:
- 确保软件在不同的浏览器和设备上都能正常工作。
- 测试和调整以适应不同的屏幕尺寸和分辨率。
9. 数据存储和管理:
- 设计数据存储方案,保存用户的室内设计项目。
- 实现用户账户系统,允许用户保存、分享和协作他们的设计。
10. 测试和反馈:
- 对软件进行全面的测试,包括功能测试、性能测试和用户测试。
- 收集用户反馈,根据反馈进行迭代改进。
11. 发布和维护:
- 准备软件的发布,包括文档、教程和支持。
- 持续监控软件的性能和用户反馈,定期更新和维护。
开发基于WebGL的室内设计软件是一个复杂的过程,需要跨学科的知识和技能。通过精心设计和实现,可以创建一个强大、直观且用户友好的在线室内设计工具。