【专注领域】.Net技术、软件架构、人工智能、数字化转型、DeveloperSharp、微服务、工业互联网、智能制造
点击右上方“关注”,里面有很多高价值技术文章,是你刻苦努力也积累不到的经验,能助你快速成长。升职+涨薪!
!
前言

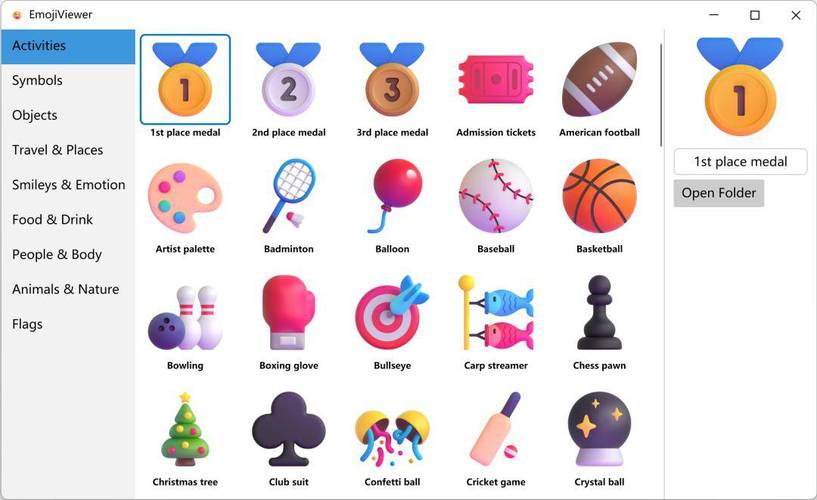
微软在发布 Windows 11 系统的时候,发布过一个开源的 Emoji 表情 fluentui-emoji 。因为我经常需要里面的一些表情图片,在仓库一个个查找特别的不方便,所以我做了一个表情查看器,可以很方便的查看所有表情,同时可以定位到表情文件的位置。这套 fluentui-emoji 表情一共有 1545 个。
开源地址:https://github.com/he55/EmojiViewer
功能实现
fluentui-emoji 下的 assets 文件夹下的每一个子文件夹对应一个 Emoji 表情文件夹,表情文件夹里面的 metadata.json 文件储存着 Emoji 表情的元数据。3D 文件夹里面储存的是 256x256 的 png 图片,其他文件夹储存的是 svg 矢量图片。然后要做的就是遍历每一个文件夹,解析里面的元数据和图片文件
资产文件夹结构
Emoji 表情结构
metadata.json 文件结构
{"cldr":"zanyface","fromVersion":"5.0","glyph":"","glyphAsUtfInEmoticons":["1f92a_zanyface","hysterical"],"group":"Smileys&Emotion","keywords":["eye","goofy","large","small","zanyface"],"mappedToEmoticons":["1f92a_zanyface"],"tts":"zanyface","unicode":"1f92a"}
数据解析
解析元数据,把 json 转成 Model。解析 json 文件我不想单独引入一个包,这里使用了一个只有 300 行代码的 json 解析库 TinyJson
Model 类
publicclassEmojiObject{publicstringcldr{get;set;}publicstringfromVersion{get;set;}publicstringglyph{get;set;}publicstringgroup{get;set;}publicstring[]keywords{get;set;}publicstring[]mappedToEmoticons{get;set;}publicstringtts{get;set;}publicstringunicode{get;set;}}
json 转成 Model
stringfilePath=Path.Combine(dir,"metadata.json");stringjson=File.ReadAllText(filePath);EmojiObjectemoji=TinyJson.JSONParser.FromJson<EmojiObject>(json);
图片文件查找
stringimageDir=Path.Combine(dir,"3D");if(!Directory.Exists(imageDir))imageDir=Path.Combine(dir,@"Default\3D");varfiles=Directory.GetFiles(imageDir,".png");
对表情数据进行分组,完整解析代码可以看 https://github.com/he55/EmojiViewer
stringdir=Path.GetFullPath(@"fluentui-emoji\assets");List<EmojiAsset>assets=LoadData(dir);List<EmojiCategory>categories=assets.GroupBy(x=>x.emoji.group).Select(x=>newEmojiCategory{title=x.Key,assets=x.ToList()}).ToList();listBox.ItemsSource=categories;
界面显示
<ui:GridViewx:Name="gridView"SelectedIndex="0"SelectionChanged="gridView_SelectionChanged"><ui:GridView.ItemTemplate><DataTemplate><StackPanelMargin="5"><Borderx:Name="border"Padding="1"BorderThickness="2"CornerRadius="5"><ImageWidth="96"Height="96"Source="{BindingpreviewImage,IsAsync=True}"/></Border><TextBlockWidth="100"Margin="0,2,0,0"FontSize="10"FontWeight="Bold"Text="{Bindingname}"TextAlignment="Center"TextWrapping="Wrap"/></StackPanel><DataTemplate.Triggers><DataTriggerBinding="{BindingisSelected}"Value="True"><SetterTargetName="border"Property="BorderBrush"Value="{DynamicResourceSystemControlHighlightAccentBrush}"/></DataTrigger></DataTemplate.Triggers></DataTemplate></ui:GridView.ItemTemplate></ui:GridView>
最终效果
完整代码:https://github.com/he55/EmojiViewer
写在最后关注【数字智慧化基地】,里面有很多大佬的技术文章,助你快速成长。还可免费领取如下15个视频教程!(微信扫描下方二维码)(已有人花1年时间学习此号内容达到年薪百万)
回复'面试',获取C#/.NET/.NET Core面试宝典
回复'C#',领取零基础学习C#编程
回复'NET',领取.NET零基础入门到实战
回复'Linux',领取Linux从入门到精通
回复'WPF',领取高薪热门【WPF上位机+工业互联网】从零手写实战
回复'Modbus',领取初识C#+上位机Modbus通信
回复'PLC',领取C#语言与西门子PLC的通信实操
回复'blazor',领取blazor从入门到实战
回复'TypeScript',领取前端热门TypeScript系统教程
回复'vue',领取vue前端从入门到精通
回复'23P',领取C#实现23种常见设计模式
回复'MongoDB',领取MongoDB实战
回复'Trans',领取分布式事务
回复'Lock',领取分布式锁实践
回复'Docker',领取微服务+Docker综合实战
回复'K8s',领取K8s部署微服务
回复'加群',进.NET技术社区交流群