ESP32-CAM
相关的准备工作做好后,我们就可以开始HAPPY的敲代码了。按照惯例,我们先看示例代码,按照下图选择工程CameraWebServer:
选择示例工程

虽然是标准例程,但还是有两个地方要稍微更改一下,首先是宏定义,这里要指出使用的设备类型:
定义设备
接下来,要把WIFI环境换成您家里的:
填写WIFI信息
然后编译(如果编译很慢很慢,建议关闭各种防护、杀毒之类的软件)。
如果编译出错(概率很高),看看下面几个选项是否跟我的一样:
相关配置
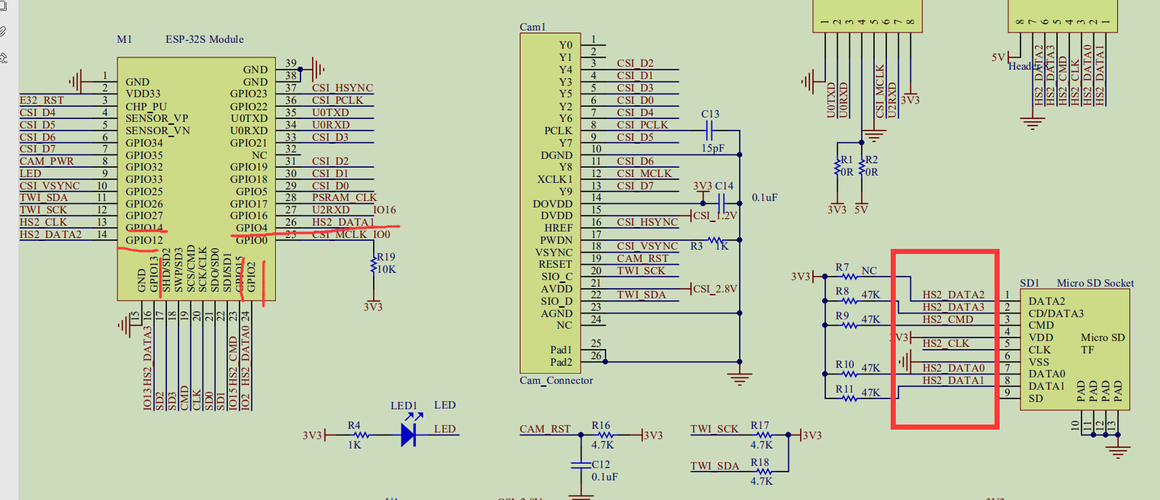
编译成功后,我们连接好硬件:
模块接线
上图是WIFI模块和串口模块的接线图,烧写程序时,我们还需要做两个必要的动作:
1把GPIO0接低,直接连到GND即可;
2按下复位按钮,当输出窗口出现connecting时,松开按钮即可;
上传代码
上传成功后,记得把GPIO0引脚跟GND断开:
上传成功
接下来,把模块的5V电源供上,然后打开串口调试助手,可以看到模块输出如下信息:
获取IP
我们需要的就是那个IP地址,我这里时192.168.1.107,这是路由器自动分配的,不一定每次都一样。好了,打开网页,输入这个IP地址后按回车:
打开Server
点击"Start Stream"按钮:
传图成功
恭喜你,成功了!
示例程序跑通是我们的一小步,后面我们将探索更多好玩有趣的功能!
欢迎大家多评论,多交流!