本文由ScriptEcho平台提供技术支持
项目地址:传送门
PlayCanvas实例化渲染:大规模渲染优化应用场景在游戏开发中,经常需要渲染大量相同或相似模型。传统方法需要为每个模型创建单独的渲染对象,这会消耗大量内存和GPU资源。实例化渲染技术通过为多个模型使用相同的渲染对象来解决这个问题,大大提高了渲染效率。

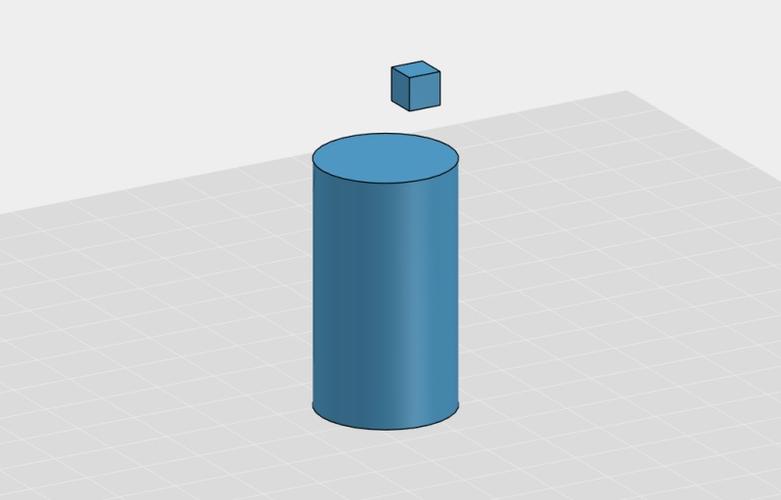
本代码展示了如何在PlayCanvas中使用实例化渲染技术。它创建了一个场景,其中包含一个带有大量圆柱体的实体。这些圆柱体共享相同的材质和网格,但具有不同的变换。
功能实现步骤初始化PlayCanvas:首先,我们使用PlayCanvas库创建了一个画布和一个应用程序对象。加载资产:接下来,我们加载了一个纹理资产,它将用于创建天空盒。创建场景:我们创建一个场景,并设置其天空盒、曝光和色调映射。创建相机:我们创建一个带有相机组件的实体,并将其添加到场景中。创建材质:我们创建一个标准材质,启用光泽度和金属度。创建圆柱体实体:我们创建一个实体,并为其添加一个使用该材质的圆柱体渲染组件。启用实例化:如果图形设备支持实例化,我们将创建包含多个模型变换的顶点缓冲区。设置更新函数:我们设置一个更新函数,不断旋转相机,以展示实例化渲染效果。关键代码分析if (app.graphicsDevice.supportsInstancing) { // number of instances to render const instanceCount = 1000 // store matrices for individual instances into array const matrices = new Float32Array(instanceCount 16) let matrixIndex = 0 const radius = 5 const pos = new pc.Vec3() const rot = new pc.Quat() const scl = new pc.Vec3() const matrix = new pc.Mat4() for (let i = 0; i < instanceCount; i++) { // generate random positions / scales and rotations pos.set( Math.random() radius - radius 0.5, Math.random() radius - radius 0.5, Math.random() radius - radius 0.5, ) scl.set( 0.1 + Math.random() 0.1, 0.1 + Math.random() 0.3, 0.1 + Math.random() 0.1, ) rot.setFromEulerAngles(i 30, i 50, i 70) matrix.setTRS(pos, rot, scl)// copy matrix elements into array of floatsfor (let m = 0; m < 16; m++) matrices[matrixIndex++] = matrix.data[m] } // create static vertex buffer containing the matrices const vbFormat = pc.VertexFormat.getDefaultInstancingFormat( app.graphicsDevice, ) const vertexBuffer = new pc.VertexBuffer( app.graphicsDevice, vbFormat, instanceCount, { data: matrices, }, )
// initialize instancing using the vertex buffer on meshInstance of the created boxconst cylinderMeshInst = cylinder.render.meshInstances[0]cylinderMeshInst.setInstancing(vertexBuffer)}
这段代码实现了实例化渲染。它首先生成一系列随机变换矩阵,然后将这些矩阵存储在一个顶点缓冲区中。最后,将顶点缓冲区分配给圆柱体实体的渲染组件,启用实例化。
总结与展望开发这段代码使我们深入了解了PlayCanvas中实例化渲染技术的使用。它提高了渲染效率,使我们能够在场景中显示大量对象,而不会出现性能问题。
未来,我们可以通过探索以下方面来扩展和优化此功能:
LOD(层次细节):根据对象的距离或重要性使用不同的LOD级别,以进一步优化性能。批处理:将类似的实例分组到一起,以减少绘制调用次数。GPU粒化:使用GPU粒子系统来生成和渲染大量对象,从而获得更高的视觉保真度。更多组件:获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
微信搜索ScriptEcho了解更多