在这里,我们先在Windows 10上安装 WSL 2,然后在Windows 10上安装VS Code,再演示如何用VS Code的Remote Development插件在Windows的WSL上进行远程开发和调试一个JavaScript程序。JavaScript只是一个示例,我们可以用类似的方法开发Python,C/C++,PHP,Java……等等程序。
安装WSL在Windows 10中安装WSL,主要参考微软官方安装文档。建议安装WSL 2。在参考官方文档之前,我们需要先了解一些官方文档没有说明的细节问题。
使能CPU的虚拟化功能安装WSL需要使能CPU的虚拟化功能,我们首先需要确认CPU的虚拟化已经被打开。

首先进入Windows的任务管理器然后点击任务管理器的性能标签,点击CPU栏查看CPU状态,CPU虚拟化必须开启。如果CPU虚拟化没有开启或者没有显示,如果使用的是物理机器,那么需要在计算机的主板上打开CPU的虚拟化设置。使用的主板品牌不同,BIOS的设置也不尽相同,请参考主板的BIOS帮助手册。下面以一个BIOS设置作为示例:
如果使用的是Windows虚拟机,请使能Windows虚拟机的“允许嵌套虚拟”或者类似的选项。使用的虚拟机不同,选项也可能不尽相同,请参考虚拟机的帮助手册。下面以一个虚拟机选项作为示例:
WSL安装后的测试安装好Linux的分发版本后,我们来测试一下WSL是否没有问题。测试方法是从Windows中访问WSL的一个tcp服务。在WSL的Linux分发版本安装完毕后,WSL会在Windows上虚拟一个网络,这个网络IP可以通过PowerShell的命令获取。
wsl hostname -I
可以看到,示例的WSL的IP是172.19.74.91在WSL的shell中,用netcat打开一个tcp的服务,监听端口9999。
nc -l -p 9999
在Windows中,在应用商店查找一个名为“tcp/udp debugger”的工具,并安装。安装完毕后,打开这个应用,连接之前在WSL中打开的tcp服务,IP为WSL的IP。如果可以连接成功并发送数据,说明WSL安装没有问题。
安装VS Code开发环境请参考VS Code的官方网站。
安装Remote Development插件在VS Code的插件市场,搜索remote development插件,然后安装。安装remote development插件成功后,点击VS Code左侧导航栏的Remote Development图标,并选择WSL。如果Remote Development插件和WSL工作正常,则在VS Code的工作区会出现已经在Windows中安装的Linux Distro。右键单击Linux Distro,选择“Connect to WSL”。VS Code会开始在WSL中安装VS Code server,稍等一会儿VS Code设置成功,然后打开VS Code的Terminal。稍等一下,可以看到我们已经开始使用WSL的shell。
安装NodeJS环境在WSL中安装nvm,具体细节可以参考nvm文档。在VS Code的Terminal中,输入以下Shell 命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bash
安装结束后,关闭VS Code Terminal,然后再次打开VS Code Terminal,以使能nvm初始化脚本。然后执行下面的命令安装node.js
nvm install --lts
如果安装成功,执行
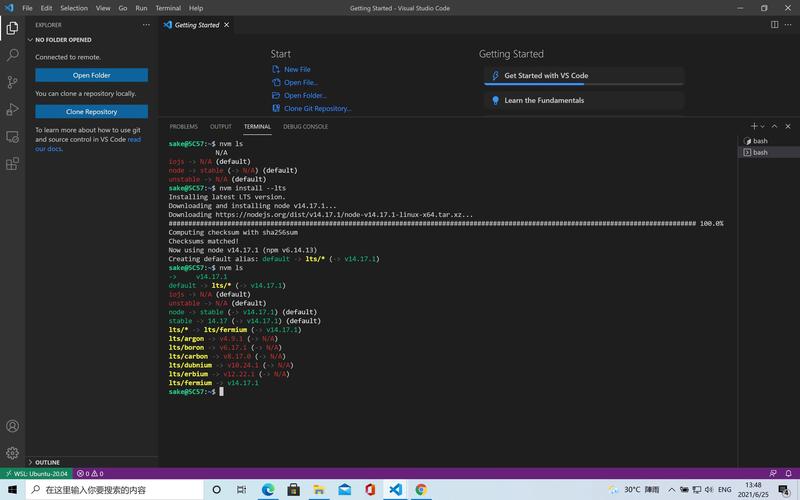
nvm ls
可以显示当前nodejs的版本和状态。运行
node -v
可以检查nodejs是否可以正常运行。
测试NodeJS调试器打开目录首先在根目录下建立workspace工作目录。在VS Code Terminal中执行
mkdir workspace
然后点击VS Code左侧的“Open Folder”按钮,然后选择workspace目录在workspace目录下,新建test.js文件,内容为:
const person = { tittle: "Mr.", name: { first: "Sake", last: "Pan", },};console.log("person: ", person);while (true) {}
点击VS Code左侧导航栏的“Run and Debug”,点击“create a launch.json file”选择Node.js
运行与调试程序在test.js中打断点然后点击“Run and Debug”,然后点击“Start Debugging”开始进行调试,可以在“Debug Console”窗口查看console.log信息,也可以在VS Code左边工作区对变量和stack进行观察