“没有审美”
这个锅!
关于组态软件界面设计的几点建议,

在你没思路的时候可以帮帮你。
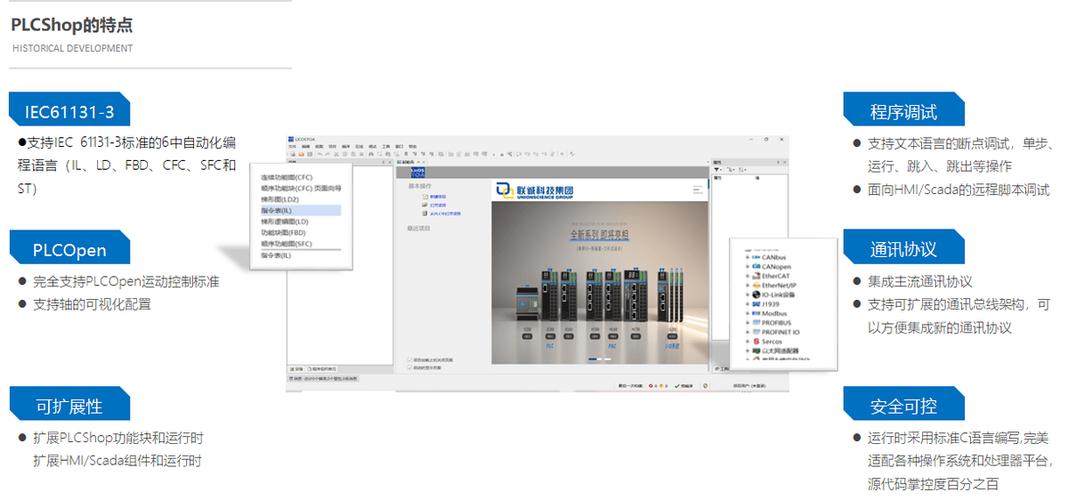
界面风格设计
控制台人机界面选用非标准Windows风格,以实现用户个性化的要求。但考虑到大多数用户对于标准Windows系统较熟悉,界面里使用的对话框、编辑框、组合框等都选用Windows标准控件,对话框中的按钮也使用标准按钮。
界面默认窗体的颜色是亮灰色。因为灰色调在不同的光照条件下容易被识别,且避免了色盲用户在使用窗体时带来的不便。为了区分输入和输出,供用户输入的区域使用白色作为底色,能使用户容易看到这是窗体的活动区域;显示区域设为灰色(或窗体颜色),目的是告诉用户那是不可编辑区域。窗体中所有的控件依据 Windows界面设计标准采用左对齐的排列方式。
界面布局
人机界面的布局设计根据人体工程学的要求应该实现简洁、平衡和风格一致。典型的工控界面分为3部分:标题菜单部分、图形显示区以及按钮部分。根据一致性原则,保证屏幕上所有对象,如窗口、按钮、莱单等风格的一致。各级按钮的大小、凹凸效果和标注字体、字号都保持一致,按钮的颜色和界面底色保持一致。
结构体系
用户一次处理的信息量是有限的,选择简单而永久的结构以便操作员能够快速了解如何打开界面。
为了在提供足够的信息量的同时保证界面的简明,在设计上采用了控件分级和分层的布置方式。分级是指把控件按功能划分成多个组,每一组按照其逻辑关系细化成多个级别。用一级按钮控制二级按钮的弹出和隐藏保证了界面的简洁。分层是把不同级别的按钮纵向展开在不同的区域,区域之间有明显的分界线。在使用某个按钮弹出下级按钮的同时对其他同级的按钮实现隐藏,使逻辑关系更清晰。
通常要由3个层面组成。层面1是总览界面:该层面要包含不同系统部分在系统所显示的信息,以及如何使这些系统部分协同工作。层面2是过程界面:该层面包含指定过程部分的详细信息,并显示哪个设备对象属于该过程部分。该层面还显示了报警对应的设各对象。层面3是详细界面:该层面提供各个设备对象的信息 ,例如控制器、控制阀、控制电机等,并显示消息、状态和过程值。
文字应用
控制台软件界面所有的文本都选用中文宋体,文字的大小根据控件的尺寸选用了大小两种字号,使显示信息清晰并保证风格统一。
人体工程学要求界面的文本用语简洁,尽量用肯定句和主动语态,英文词语避免缩写。控制台人机界面中应用的文本有两类:标注文本和交互文本。标注文本是写在按钮等控件上,表示控件功能的文字,所以尽量使用了描述操作的动词如“设各操作”、“系统设置”等。交互文本是人与计算机以及计算机与总控制台等系统交互信息所需要的文本,包括输人文本和输出文本。交互文本使用的语句为了在简洁的同时表达清晰,尽量采用用户熟悉的句子和礼貌的表达方式如“请检查交流电压”、“系统警告装置锁定”。对于信息量大的情况,采用上下滚动而不用左右滚屏,因为这样更符合人的操作习惯。
色彩选择
人机界面设计中色彩的选择也是非常重要的。人眼对颜色的反应比对文字的反应要快,所以不同的信息用颜色来区别比用文字区别的效果要好。不同色彩给人的生理和心理的感觉是不同的,所以色彩选择是否合理也会对操作者的工作效率产生影响。在特定的区域,不同颜色的使用效果是不同的。例如:前景颜色要鲜明一些使用户容易识别,而背景颜色要暗淡一些以避免对眼睛的刺激。所以,红色、黄色、草绿色等耀眼的色彩不能应用于背景色。蓝色和灰色是人眼不敏感的色彩,无论处在视觉的中间还是边缘位置,眼睛对它的敏感程度是相同的,作为人机界面的底色调是非常合适的。但是在小区域内的蓝色就不容易感知,而红色和黄色则很醒目。因此提示和警告等信息的标志宜采用红色、黄色。
使用颜色时应注意几点:
(1)限制同时显示的颜色数一般同一界面不宜超过4或5种。
(2)界面中活动对象颜色应鲜明,而非活动对象应暗淡。中性颜色(如浅灰色)往往是最好的背景颜色。
(3)避免不兼容的颜色放在一起(如黄与蓝,红与绿等)。
图形应用
图形和图标能形象地传达信息,这是文本信息达不到的效果。控制台人机界面通过可视化技术将各种数据转换成图形、图像信息显示在图形区域。选择图标时力求简单化、标准化,并优先选用已经创建并普遍被大众认可的标准化图形和图标。