在Web前端开发-CSS入门干货01 、Web前端开发-CSS入门干货02 、Web前端开发-CSS布局-盒子模型入门干货 介绍了CSS重要基础概念选择器和字体系列、文本系列、背景系列样式以及CSS布局中元素的盒子模型,下面介绍CSS布局中另外两个重要应用浮动和定位。
根据元素浮动、定位的特性可以将CSS布局分为三种:标准流、浮动流、定位流;
其中标准流是利用块级元素独占一行、自上而下,行内元素一行显示、遇到阻碍自动换行、自左向右的布局方式。

(1)什么是浮动
元素脱离原先位置,不再占据空间,相对于未浮动元素类似漂浮在其上面;
浮动元素具有了行内块元素特性,并实现贴边布局。这里的边可以是父级元素的边也可以是同样浮动的兄弟级元素的边。
(2)浮动解决的问题
改变块级元素默认的垂直布局方式,改为横向布局。
行内块样式(display: inline-block;)也可以改变块级元素的布局方式,但是不能灵活解决两个块级元素之间缝隙、不能灵活解决多个块级元素分别实现左对齐、右对齐等问题。当然如果想要块级元素随意放置,那就要用到定位了。
(3)浮动的语法
选择器 {float:none/left/right},对选择器选择的元素实现不浮动、左浮动、右浮动。
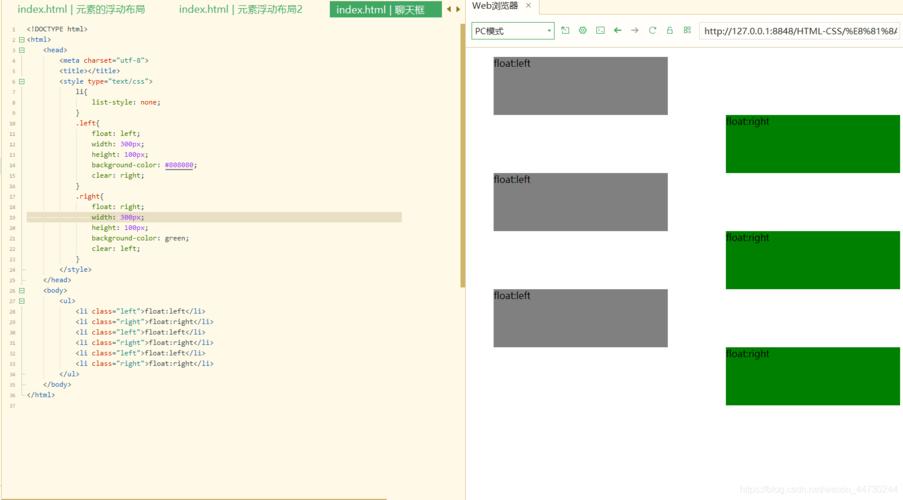
(4)浮动的典型应用
通过不浮动的块级元素+嵌套在其内内的浮动元素,实现页面各种布局。
块级元素实现纵向布局,浮动的元素实现横向布局。
(5)因为浮动引出的问题
浮动元素通常嵌套在一个不浮动的元素内,进行配合使用;所有浮动元素的高以及外边距之和不能超过那个不浮动元素,否则出现重叠。
那么当嵌套的浮动的子元素数量不确定时,那么父级元素的高度就不能确定。为了解决这个问题,提出来不设置父级元素的高度,让子元素的高度之和成为父元素高度的方式;然而浮动的子元素具有脱离原先位置、不占空间的特点,那么父元素的高度只会是0,在父元素之后的兄弟元素就会与上一个父元素内浮动元素发生重叠。为了解决这个问题,提出来清除浮动。
(6)清除浮动
1)语法
选择器 {clear:right/left/both};清除选择器选中的元素的右浮动、左浮动、左右浮动。
2)清除浮动方式
a)额外标签法
添加一个与浮动元素同级的空标签(块级),并为其设置清除浮动的样式。
<style>.one {float:left}.kongbq {clear:both} </style><div class="box"><div class="one"> </div> <div class="kongbq"> </div></div>
b)父级元素添加overflow样式(常用)
语法:选择器 {overflow:hidden}
c)父级元素添加after伪元素样式(常用)
样式如下:
.clearfixry:after {content:"";display:block;height:0;clear:both;visibility:hidden;}.clearfixry { /IE6、7专有/zoom:1;}
d)父级元素添加双伪元素(常用)
样式如下:
.clearfixry:before,.clearfixry:after {content:"";display:table;}.clearfixry:after {clear:both;}.clearfixry { /IE6、7专有/zoom:1;}2.定位
(1)什么是定位
将html元素放置在任意指定的位置,提高页面布局的灵活性。
(2)定位解决的问题
比如页面侧边固定的工具栏、轮播图
(3)定位的实现方式
利用定位模式+边偏移,在样式中设定定位模式,然后设定元素盒子模型边偏移。
1)边偏移
包括top、right、bottom、left四个分项。
2)定位模式分类
a)静态定位(static):元素无偏移,也即元素本身的默认布局方式。
语法:选择器 {position:static;}
b)相对定位(relative):相对元素自身原先位置设置偏移。(常用)
语法:选择器 {position:relative;}
需要注意的是设置了相对定位的元素仍旧实际占据位置
c)绝对定位(absolute):相对于元素的拥有定位的父级(或者更高级)元素进行定位。(常用)
语法:选择器 {position:absolute;}
需要注意的(1)设置的绝对定位的元素的参考依据是有定位模式的父级或者更高级元素的。
(2)设置了绝对定位的元素会有浮动效果,即不再占有位置。
d)固定定位(fixed):相对于浏览器可视区域,在某个位置固定不动。(常用)
语法:选择器 {position:fixed;}
需要注意的(1)设置的固定定位的元素的参考依据浏览器当前可视窗口。
(2)设置了固定定位的元素会有浮动效果,即不再占有位置。
e)粘性定位(sticky):被认为是相对定位和固定定位的混合。元素在跨越特定偏移前为相对定位,之后为固定定位。
语法:选择器 {position:sticky; top:10px;}
需要注意的是(1)粘性定位一定要设置边偏移(任何边都可行),否则其功能和相对定位相同。
(2)设置的粘性定位的元素的参考依据浏览器当前可视窗口。
(3)设置的粘性定位的元素仍旧实际占据位置
#学问分亨官##闪光时刻二期##闪光时刻第二期主题征文#