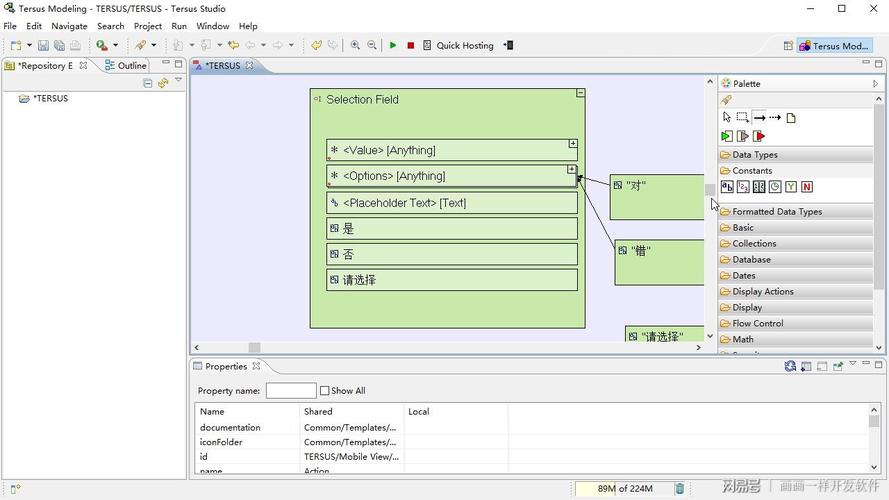
无代码软件开发中,下拉框元件可以用于多个值的下拉选择处理,将多个值传给下拉框元件选项对象即可,可以为元件直接添加提示信息,完整的设计演示如下:
添加元件---添加选项值和提示信息---保存后测试
主要开发步骤有:

添加下拉框元件
添加选项值和提示信息
本地浏览器测试
显示样式设计和其他显示元件一样可以用样式属性值或样式类来定义,也可以添加其他变量如是否显示,是否只读等进行更多功能设计,可参考文本输入框相关内容开发演示介绍。
在下拉框元件中,默认已有保留名称的提示信息变量<Placeholder Text>,所以直接添加提示信息文本传值即可。在开发中如果要为其他显示元件添加提示信息,可以直接复制某个下拉框元件的这个变量到需要显示的元件中即可,刚开始开发时无需记住提示信息变量名称。
下拉框选项中的选项对象默认就是复用对象,只需将可选的值传入即可;可以设计一个查询逻辑,查询预先存入数据库表中的值,将符合条件值再传值给选项对象是主要的使用方式,但也有少数固定设计中,可以直接用文本常量元件定义值直接传入,如上示例中用了是否两个值直接传入。
在实际开发中,如果碰到需要将某个下拉框选项重新定义或查询传全新可选值,则建议先将选项和提示信息传入一个下载框变量对象(一般在行为元件中复用的显示元件就是其元件变量),再将此对象传给下拉框显示元件进行全部内容的覆盖,否则会选成选项值冲突,这部分下节中演示另外说明。