今天推荐一个轻量级、自由度高、使用方便的界面库 Htmlayout/Sciter。HTMLayout是一个免费的开源界面库(核心未开源),以DLL的方式运行,并提供一个API的调用接口和一系列的C++封装和sample例程。HTMLayout: 快速,轻量、嵌入式的,基于HTML/CSS渲染技术和布局管理的界面引擎组件,可以高效地解析和渲染HTML网页。其几乎支持所有的HTML元素和CSS3标准,并根据界面库的特征,做了很多有用的功能性扩展。
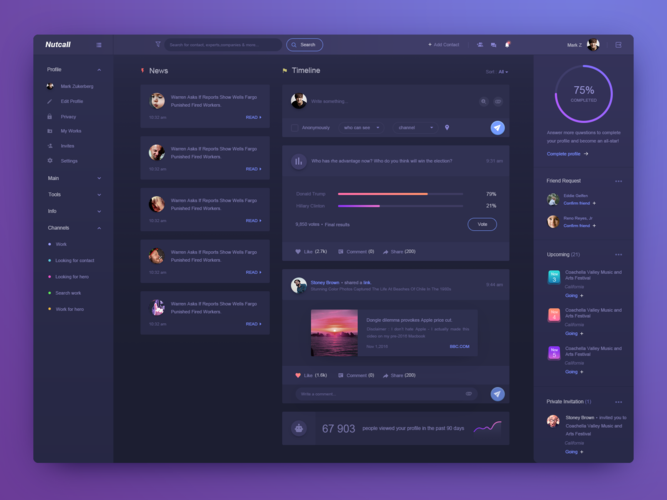
界面预览
这里着重地说一下在 aardio 软件中的使用,作者把 HTMLayout和 Sciter 制作成了扩展库, 并且免费开源, 通过这个扩展库你知道会一点点 HTML 和 CSS 知识就可以方便地制作各种漂亮的 ui。通过作者的努力你还可以直接在界面上使用现在最流行的字体图标,还使扩展库支持了模板功能,你可以像写PHP一样写桌面软件的界面HTML,虽然看起来简单的代码,但用起来会非常方便。

效果图
效果图
言归正传, 我们用aardio一步步来制作一个最简单的界面。
1、打开软件》新建工程》选择web界面》选择HTMLayout》创建工程
字体图标
效果图
aardio 里查看 main.aardio 源码
import win.ui;/DSG{{/var winform = win.form(text="htmlayout";right=761;bottom=609;border="none")winform.add()/}}/import web.layout; import web.layout.behavior.windowCommand;import web.layout.behavior.tabs;// 加载网页var wbLayout = web.layout( winform );wbLayout.go("\layout\ui.html");if(_STUDIO_INVOKED){import web.layout.debug;wbLayout.attachEventHandler( web.layout.debug );} //添加阴影边框import win.ui.shadow;win.ui.shadow( winform,50,3 );winform.show() win.loopMessage();
从上面我们可以看出,软件的主要界面是由 ui.html,ui.css,tabs.css 这几个文件组成的。然后你可以根据自己软件界面的需要进行调整。
工程项目
以下是我自己这二天搭建的一个软件的界面,就是一个简单的软件基本框架。
演示图上
工程项目目录结构
如果你对htmlayout感兴趣,可以查看 https://bbs.aardio.com/forum.php?mod=forumdisplay&fid=128&page=1 了解更多更详细的教程。